サイト内ブログはマーケテイングに最適オウンドメディア


2022/06/09 15:11
concrete5 v8.5.7からConcrete CMS v9.1.1へのバージョンアップが終わりました。当初懸念していたテーマstuccoは、大きな問題もなく投稿もできたので今のところ問題なしと判断しています。ただ、FontAwesome5への対応の為カスタマイズの必要があります。(Concrete CMS 本体の方は、Font Awesome 4.7.0から自動的にバージョンアップでFont Awesome Free 5.15.4に移行してくれた様ですが、サードパーティ開発分は対応が必要の様です)今まで最適化>自動実行ジョブだった、自動化>タスクも試せたし、ファイルマネージャの新機能というか変わったところも試せた。使用しているアドオンで一部v9に対応していないものはアンインストールしたが、reCaptchaはそのまま残しているので、V9対応を望みます。その他、一部のテーブルのレイアウト(構成が変わりFieldが無くなった)変更のせいで、ポートフォリオページで使用していたギャラリーの部分で画像が表示されないとういうものがあるが、おおむね95%位の満足度となった。「画像が表示されない問題はもう少し原因を探し対策したい」

2022/06/02 11:03
今回はLocal環境へ本環境データのデプロイ時の注意事項と、今後のConcreteCMSへ望みたいことを書きます。まずは望みたいことを先に、それは{CCM:BASE_URL}の拡大展開です。<a href="{CCM:BASE_URL}/で一部実装されているものの全部ではない。’<a href="’以外では適用されていない。適用されれば、httpから始まるドメインを記述しなくて済むだけではなく、ドメイン変更やサーバ移管等の事態が起きても、ソースコードの修正が必要無いので、非常に便利だからです。ほかにも有利な点がある。また、、Hostingのpublic_htmlは曲者?Local環境への移行時は要注意ということです。

2022/05/21 19:13
Concrete CMS開発環境をローカルにデプロイ
本環境をv8.5.7にバージョンアップ後、本環境の構成・データを開発・テスト環境にデプロイ(データベース。テーブルや記事。画像などのファイルを配置)するために、開発・テスト環境は、MAMP 4.2.0環境(PHP 7.4.1、MySQL 5.7.24)に concrete5 v8.5.7を新規インストールする
最新版のMAMP 5.0.4では、phpのバージョンが8なので、concrete5 v8.5.7をインストールできない(ConcreteCMS v9.0.0から利用可能であるが、今回の目的である、ローカルサイトでのconcrete5 v8.5.7からConcreteCMS v9.0.2※へのバージョンアップ実地テストに利用できないので、最新のMAMPはあきらめる。ローカル環境でConcrete CMS v9後に新しいMAMPにすることを考慮する)

2022/04/30 9:24
今回もまた、前準備です。
前回、本環境でエクスポート(バックアップ)したものを
開発・テスト環境にインポート(リストア)しようとしてうまく行かなかったので、
今回は、本環境を、
先にVersion8の最新バージョン(v8.5.7)にアップデートします。
(現在の本環境は、v8.5.6です。)
その後、本環境のエクスポートから
開発・テスト環境のv8.5.7にインポートすることにしました。
理由は、
先にBlogに書いた以上に、
v8.5.6とv8.5.7の間には相違が多いからです。
Tableの構成変更(Fieldの変更・削除)以外にも
Tableの数の違いを発見しました
(Tableの構成の違いから、1つのTableから複数のn個のTableに分散させたのかも?・・・まだ調べ切れておりません)
v8.5.6の、329のTableに対して
v8.5.7では、357個のTableがあります。
以下に、Tableの一覧を示します。

2022/04/26 17:03
本来なら「手動で管理画面からアップデートする」で、以下の内容で本環境をバージョンアップする方が簡単なのですが
1. 最新バージョンをダウンロードページから入手します。(concrete-cms-9.0.2.zip)
2. zipファイルを解凍します。(concrete-cms-9.0.2)アップデートに必要なのは concrete フォルダのみです(concrete)ので、それ以外は削除します。
3. この時点で、concrete5.8.x.x のような名前のフォルダの中(concrete-cms-9.0.2)に、concrete というフォルダが入っている状態になっているはずです。
4. concrete5.8.x.x フォルダを、サーバーの updates/ ディレクトリにアップロードします。
5. [管理画面 > システムと設定 > concrete5をアップデート]に、アップロードしたバージョンが表示されていますので、更新ボタンをクリックして実行。
この方法で、application/config/ ディレクトリに update.php ファイルが作成されます。このファイルに、updates/ ディレクトリ内のどのバージョンが使われるようになったのかが記録されています。
今回はこの方法によらず、
ローカル(開発用PC)側に、MAMPをセットして、空のconcrete5 v8.5.7をセットし、
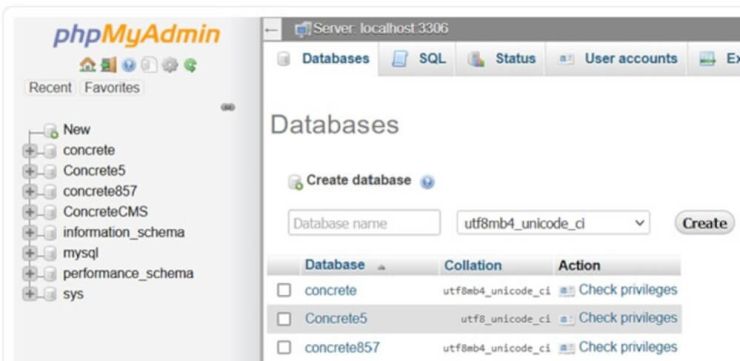
本環境(サーバー側)のconcrete5(v8.5.6)をバックアップ(エクスポートで.sqlファイル)取り
ローカル環境側で、リストア(インポートで.sqlファイル)を読み込んだ後に、
ローカル環境のバージョンアップ(concrete5からConcreteCMS化)しようと思います。

2020/03/25 13:58
あなたは、Wordを使って文書を書いているとき
いきなり強制終了(クラッシュ)や、
保存せずに終了してしまい。
折角書いた文書がなくなった。
仕方なく、一から書き直した(書き直すはめになった)・・・といったことはありませんか?
そんなWord文書のレスキューの方法です。

2020/02/16 22:11
ライフタイムバリュー(LTV:顧客生涯価値)
大切なお客様の価値をはかるなんて!・・・と、あなたはお思いでしょうか?
でも、考えてみてください。
どんなビジネスにおいても、
利益(売上 - 費用)を生まなければ、継続していくことが出来なくなります。
継続していくためには、どんなビジネスでも必要なことです。
何も大企業だけのものではないのです。
特に来店型地域ビジネスにとってのマーケティング為のひとつの大事な考え方でもあります。
By.鶴見のITコーディネータ

2020/02/12 16:29
こんにちは
今回はいつもと趣が違うのですが、
フィッシングメール対策をお伝えしたいと思います。
この内容が少しでも、あなたの何かのお役に立てればと思います。
これも、セキュリティ対策の一環でもあり、
リスクヘッジでもあるわけです。
アマゾンを名乗ったフィシングメールを見分ける方法
不審なメールが5通、2通りのパターンで来てました。(過去形)
By.横浜の登録セキュリティプレゼンター

2020/01/21 19:32
2020年1月、Google検索の結果表示が変わった。
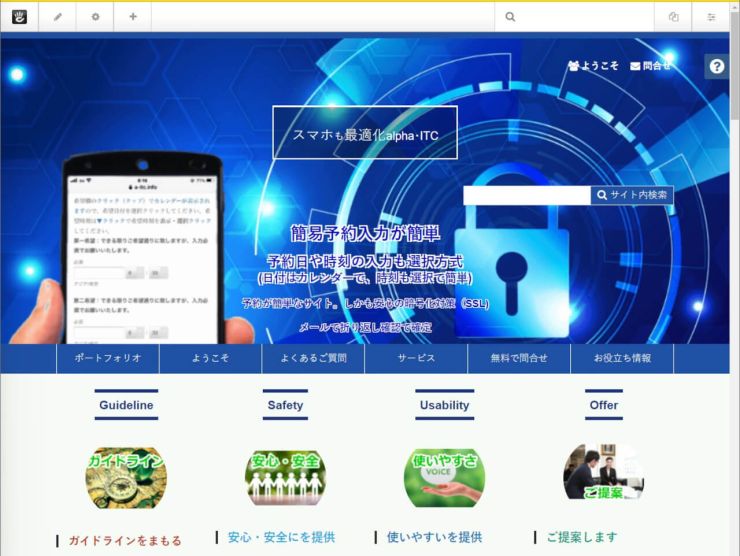
検索結果で、あなたのウェブサイト(ホームページなど)の独自のマーク※が表れるのと、単なるマーク(薄いグレーの地球マーク)が表れるのでは、あなたはどっちが良いですか?
何も対策をしていないと、検索で表示された場合は単なるマークです。

2020/01/11 9:27
あなたは、どうやってお医者さんを探しますか?どんな医院なら少し遠くても通いますか?
(医者さんであっても、あなたの専門外の場合であったら、)
多くの人たち(ほとんど)が、お医者さんを探す場合はGoogle検索だと思います。
「地域名+サービス」 で検索すると
医院名 ウェブサイト有無 ルートなどと共に
Googleマップで医院の位置が示されます。
スマホの場合は「サービス名」だけでOKです。GPSが位置を伝えてくれますから
ウェブサイト無しでも表示されますが、無視ですネ。得られる情報が無いに等しいから
-
- 2019年5月16日
-
「SECURITY ACTION」とは、中小企業自らが情報セキュリティ対策に取り組むことを自己宣言する制度です。 二つ星は、IPA(独立行政法人 情報処理推進機構)が公開している情報セキュリティ自社診断で自社の状況を把握したうえで、 情報セキュリティポリシー基本方針を定め、外部に公開したことを宣言した中小企業であることを示すロゴマークです。 By 横浜の登録セキュリティプレゼンター
-
- 2019年4月25日
-
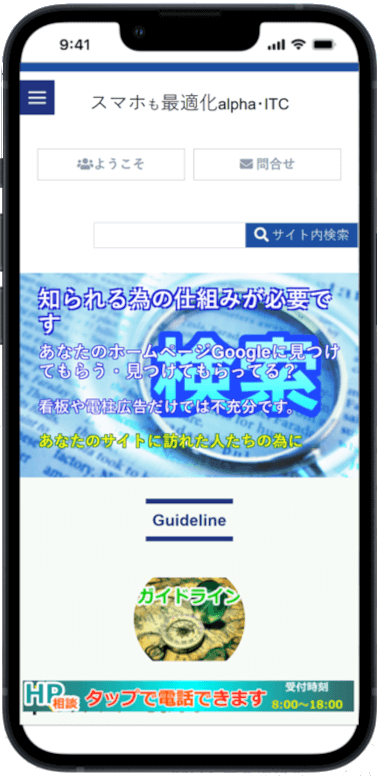
モバイル ファースト インデックス・インターネット利用者の検索に対応する為に必要なこと Googleのモバイルファーストインデックスに対応するについて具体的にお伝えいたします。 これには、大きく分けて3つの方法があります。どれも、あなたのホームページにスマホ用のコンテンツを用意することが必要(※01)です。 (あなたのホームページはパソコン向けに作られたコンテンツです) ※01.なぜ必要かというと、2018/3/27Googleがモバイルファーストインデックスを開始したからです。 ごく簡単に言うと、それまでは、スマホからの検索であっても、パソコン用のホームページの情報からインデックスしていたのですが、2018/3/27以降は、パソコンからの検索であってもスマホ用のホームページの情報からインデックスするようになったため、パソコン用のホームページしか持っていないと、インデックスの優先順位が低い為、結果的に検索結果の表示も下位となってしまうからです。 スマホ用のホームページを用意する方法として ✔ 1つ目は、今あるパソコン用ホームページを機械的に変換してスマホ用ホームページを作ること ✔ 2つ目は、今あるパソコン用ホームページと同じ内容・ページで、新しくスマホ専用ホームページを作ること ✔ 3つ目は、レスポンシブ ウェブ デザイン(※03)で新しくホームページを作り替えること Googleは、レスポンシブ ウェブ デザインを推奨しています。