
Update:2021/01
今度のスマホ検索は、ファビコンだけじゃあない!
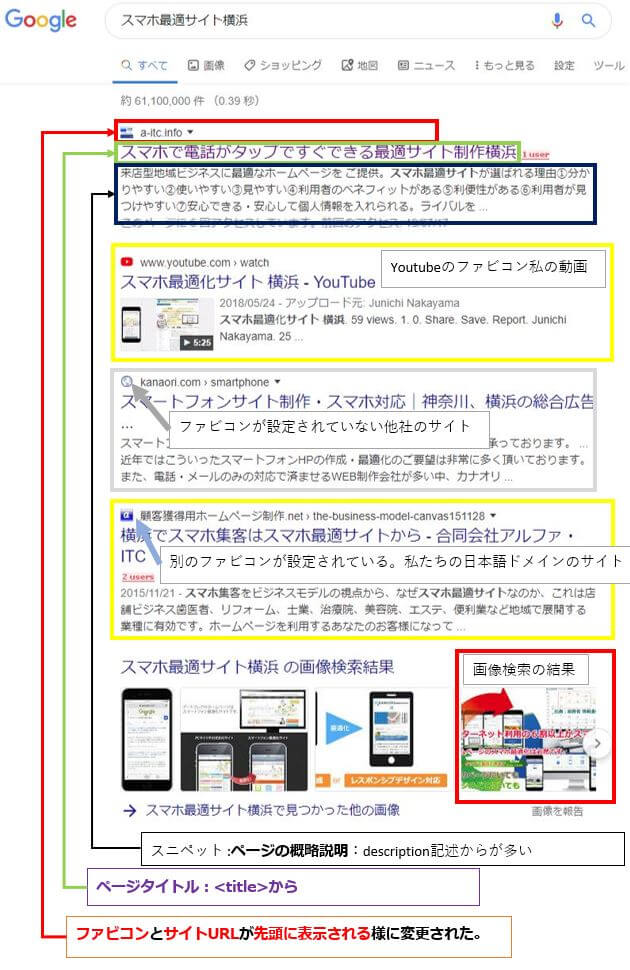
上の図をご覧戴きたい。
一時期、スマホ検索からファビコン表示が消えていた
(今度は、パソコン検索でファビコン表示が無くなった)
そして、再びGoogleスマホ検索でファビコンが戻ってきた。
そして、スマホ検索がより強力になった。
googleスマホ 検索結果が変わった
上のキャプチャの上段は、私のサイトの結果
下段の、他のサイトとの違いがお分かり戴けますか?
そう、画像が追加表示される様になったのです。
しかも、これ単なる画像じゃあなく
youtubeを貼り付けている記事のもので、
単なる画像が、他にもYoutubeの前にあるのですが、
youtube分を画像として貼り付けて※くれているんです。
※.但し、youtube埋め込みがあれば必ず貼り付けてくれる?という訳でもない様です。
(私の、他のページにもyoutube埋め込みがありますが、そちらの検索では表示されません。
理由は、Googleのみぞ知るということかも知れません。
Googleの検索仕様はしょっちゅう変わるので、もう少し様子を見てみたいと思っています。)
そして、この画像部分のタップでも該当の記事にジャンプしてくれるんです。
これは、強力なマーケティングになると予感しています。
2021/01/28
2021年1月、
2020年1月、Google検索の結果表示が変わった。
検索結果で、あなたのウェブサイト(ホームページなど)の独自のマーク※が表れるのと、単なるマーク(薄いグレーの地球マーク)が表れるのでは、あなたはどっちが良いですか?
何も対策をしていないと、検索で表示された場合は単なるマークです。
By横浜のITコーディネータ
内容
Googleが提唱し、Googleが決め、Googleが実施するネットの施策
Google検索はこう変わった。
※.2020/01/25,26.27。現在ファビコン表示が無くなっている?
(Googleの一時的な気まぐれ?か?)
PC検索からファビコンが消えた
海外SEO情報ブログ「GoogleのPC検索からファビコンが消えた、ユーザーには目障りだったから!?2020年1月27日」より引用
ユーザーからのフィードバック
ファビコンを消した理由はユーザーからのフィードバックを受けて、PC 検索結果のデザインを再考するためです。
明確には言及していませんが、フィードバックというのは、おそらくネガティブなフィードバックだったと推測します。
つまり、ファビコンが目障りだという意見です。
正式なコメントは次のとおりです。
❝PC 検索の体験を改善することに私たちは力を注いできました。
その取り組みの一環として新しいデザインを先週導入し、数か月の間モバイル検索で採用していた新しいデザインを踏襲しました。
モバイルのスクリーンで見ているユーザーには新しいこのデザインは好意的に受け止められました。
どのサイトが情報が提供しているかが以前よりもすぐにわかるようになったし、先頭に付いている太字の広告ラベルがはっきりと目立つからです。
またウェブ発行者は、視覚的なブランド認知を検索結果ページで手にできる点が気に入っていると私たちに言ってくれました。
PC 検索の初期テストはポジティブなものでしたが、ユーザーからのフィードバックを私たちは常に取り入れています。
現状の PC 検索のファビコンへの変更を試しており、時間をかけてデザインの調整を繰り返します。❞
スマホ検索は従来(2019/05から)通りファビコン表示があります。
何らかのバグでパソコン検索は2020/01/22以前のバージョンに戻したのかも?知れません。

正確には「Google検索の結果表示はこの様に変わった」です。
❝ファビコン※01表示が目立つ検索結果❞に2020/01Google検索が変更された。
ファビコン + サイト URL を先頭に
次の構成に変わりました。
- ファビコン付きURL/パンくずリスト
- ページタイトル
- スニペット
URL とページタイトルの位置が入れ替わり、URL にはファビコンが付くようになった。
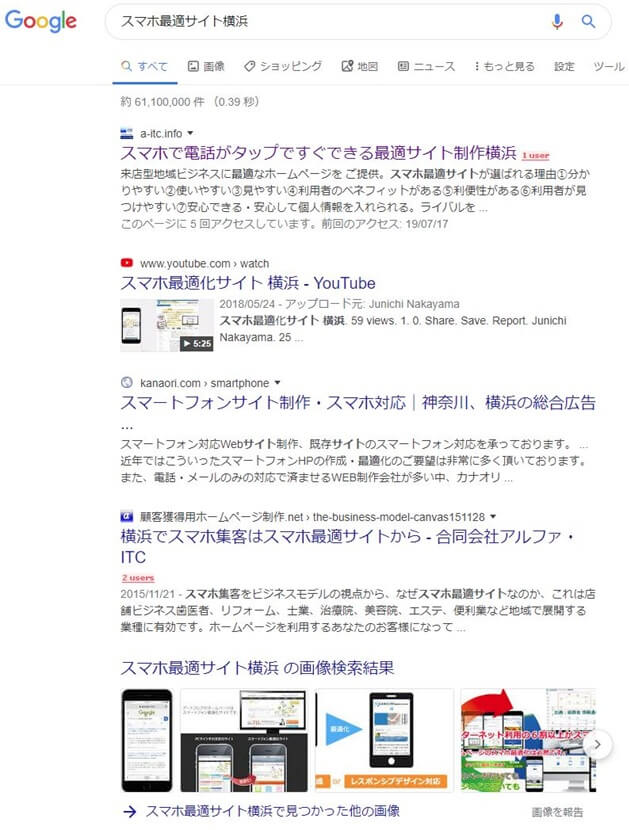
変更前のGoogle検索はこうだった

こちらは従来の PC 検索結果です。
次の要素が上から順に並んでいます。
- ページタイトル
- URL/パンくずリスト
- スニペット
検索結果を画像にし、画像を加工して再度説明します。

スマホでの検索結果は2019/05から⇩の様でした。これからはパソコンの検索でもファビコン表示

Google検索に対応する為に必要なこと
Googleが提唱し、Googleが決め、Googleが実施するネットの施策
ネットの施策の多くにに対応する必要があるのです。
今回のファビコン表示についても、検索結果に表れるマークとして自社のマークが出るか、それとも単なるグレーの地球儀が出るかとなると、
スマホ最適サイト構築の横浜Alpha-ITCは、やはり対応しておいた方が良いと考えています。
適切なファビコンを設定する
パソコン検索結果に先立って、先にモバイル検索(主にスマホから)でのファビコン表示が先行(2019/05)していました。
モバイル検索でのファビコン表示も手伝ってか、検索を意識するサイトではほとんどがファビコンを設定しているはずです。
ファビコンが設定されていないと、地球儀マークが代わりにデフォルトで表示されます。
インパクトに欠けます。
したがってファビコン設置は必須で、
何のデザインなのかを瞬時に認識できるクリアな画像をファビコンには設定しましょう。
検索結果のファビコンはクリック率やひいてはブランド認知にも影響を与える可能性があります。
ファビコンは、こんなものです
小さすぎて見えにくい。元々はサイトのロゴ(LOGO)に使っている400×400の以下の画像をアイコン化したものです。

※01.ファビコン:❝ faviconは、ウェブサイトのシンボルマーク・イメージとして、ウェブサイト運営者がウェブサイトやウェブページに配置するアイコンの俗称。
favorite iconという英語の語句を縮約したもの。❞ 出典:ウィキペディア
ホームページには以下の様な記述で記載できます。
<link rel="icon" href="https://a-itc.info/application/files/0032-0032-076k-facebook.ico" type="image/x-icon"/>
ファビコンは、企業のロゴなどから加工してアイコンの元を作ります。
私の場合は、ITコーディネータのロゴを、FacebookPage用に作ったロゴに組み合わせてアイコンを作りました。

a-itc.info のサイトではこれをアイコン(.ico)に変換してファビコンとして使用しています。
なお、検索結果におけるファビコンのガイドラインには必ず従ってください。
ガイドライン違反が見られるとファビコンが表示されなくなることがあります。
注意してください。
ガイドライン
❝ 検索結果の横にファビコンを表示するには、次のガイドラインに準拠する必要があります。なお、すべてのガイドラインが満たされても、ファビコンが検索結果に表示されるかは保証されません。
- Google がファビコンのファイルとホームページをクロールできること(Google をブロックしないこと)。
- ファビコンがウェブサイトのブランドを視覚的に表したものとなっており、ユーザーが検索結果を見た際に一目でサイトを見分けられるようになっていること。
- ファビコンのサイズが 48 ピクセルの倍数になっていること(例: 48 x 48 ピクセル、96 x 96 ピクセル、144 x 144 ピクセルなど)。SVG ファイルの場合は、サイズに関して特別な指定はありません。有効なファビコン形式は、すべてサポートされています。Google では画像サイズを 16 x 16 ピクセルに変換するため、その解像度で適切に表示されるか、あらかじめご確認ください。16 × 16 ピクセルのファビコンは指定しないでください。
- ファビコンの URL は固定されている必要があります(URL は頻繁に変更しないでください)。
- わいせつな表現やヘイト表現に関連するシンボル(例: かぎ十字章)などの不適切なファビコンは表示されません。該当する表現がファビコン内で見つかった場合は、デフォルトのアイコンに置き換えられます。 ❞ 出典 : Google Search Console ヘルプ
ちなみに、私が作ったicoファイルは、32×32ピクセルでしたが、Googleに正しく認識されファビコンとして表示されています。
関連記事
➡ あなたのホームページGoogleに見つけてもらう・見つけてもらってる?