Googleが2016/11/05に発表したモバイル ファースト インデックスに備える必要があります。
理由は、
インターネット利用者の検索に対応する為「モバイル ファースト インデックス」
Googleがインターネット アクセスの主役をパソコンではなくスマホだと捉え、数年来モバイル ファーストと言って来たものです。

このスマホ用のサイトを一番に考えることが大事とも言われる対応がいよいよ・あなたのサイトにも必須のものとなります。
Update:2019/03/12
別の側面から言わせて戴くと、
- インターネットの世界の動きにGoogleが追随したもの
- インターネットのアクセスがスマホからのアクセスに変わったのではなく、スマホの普及がインターネットのアクセスを増やしたこと
- スマホ利用者を自分のサイトに誘導しないのは・・・もったいないこと
- パソコン主・スマホ副ではなく、これからはデバイスに左右されない作り(レスポンシブWebデザイン)が必要なこと
でもあるわけですが、Googleの施策に追随しないことは、
今のインターネット
インターネットに事業の基盤を置いている(少しでも)ビジネスにおいては考えられないことです。
モバイル ファースト インデックス 対応済みサイトは、サーチコンソールで上の様に識別できます。
関連記事ページ ➡ スマホ対策ホームページどこでも同じ?いいえ違います

関連記事ページ ➡ ホームぺージは働いていますか?あなたの為に?

関連記事ページ ➡ ホームぺージにありますか?お客様のベネフィット?

関連記事ページ ➡ ホームページこんな間違いしてませんかスマホ最適?

関連記事ページ ➡ ホームページこんな間違いしてませんかSEO?
Google が 提唱 し、 Google が 決め、 Google が 実施 する。

情報通信の現状
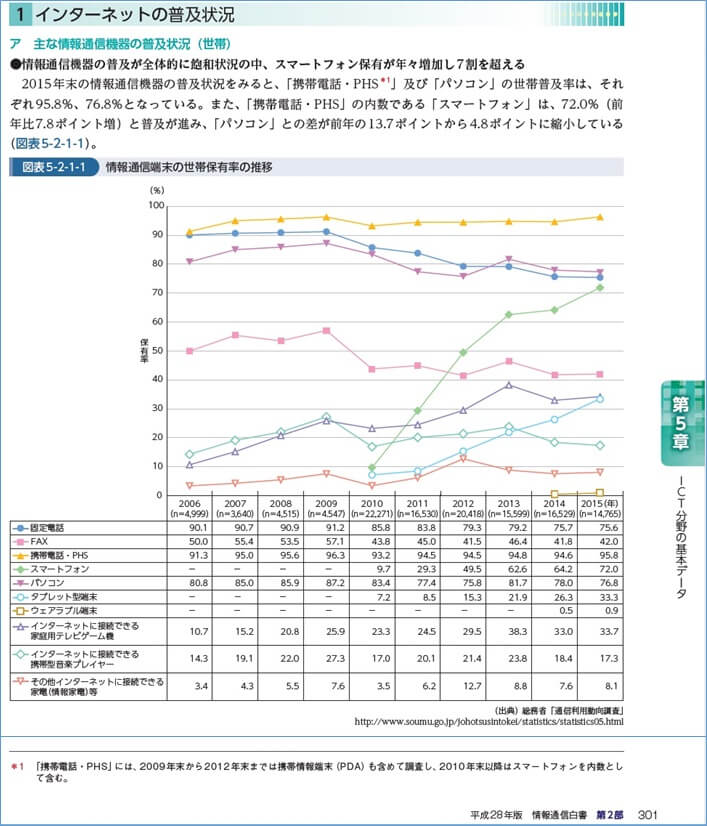
平成28年度(2016年)の情報通信白書(出典:総務省)では、

2006年から2015年までの各種通信機器の動向です。
注目すべきは、スマホ:72.0 vs パソコン:76.8 と スマートフォンがパソコンに肉薄していることです。
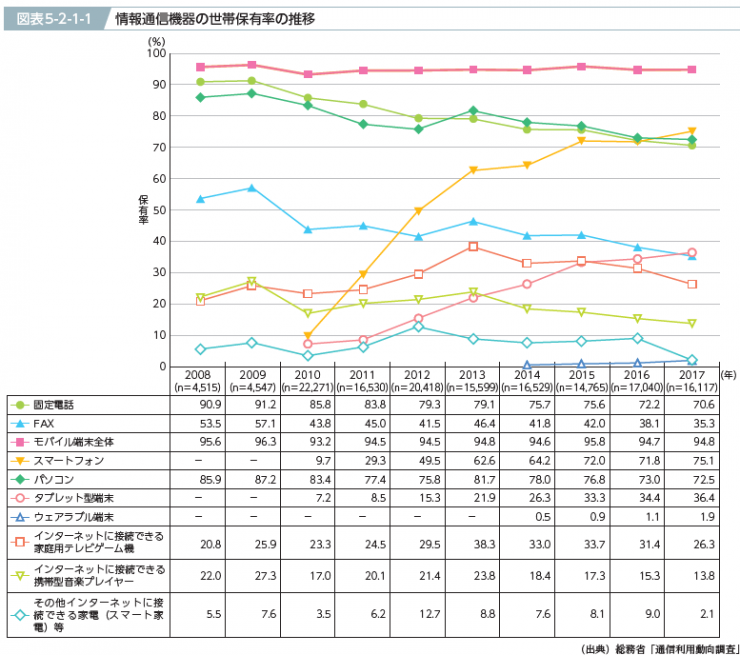
平成30年度(2018年)の情報通信白書(出典:総務省)では、

2008年から2017年までの各種通信機器の動向です。
注目すべきは、スマホ:75.1 vs パソコン:72.5 と スマートフォン>パソコンと逆転していることです。
このことは、何を表すのでしょうか?
あなたは、どう思われますか?
筆者は、
- インターネットを利用する端末が、パソコンからスマホに移ったのではなく
- 今までパソコンに縁がなかった人たちが、スマホの登場から普及で、スマホから簡単にインターネットにアクセス出来るようになったからだと考えています。

視点
この様な観点から考えますと
- ホームページがスマホに対応していない(※1)ことは、折角のビジネスチャンスを失うことにもなりかねない。
- しかし、今までのパソコン用のサイト(ホームページ)に対して、スマホ用サイトを追加したり、パソコン用サイトを機械変換(変換用ソフトを使用して)したり、一部のページだけスマホ対応するの(※2)ではなく
- あらゆるデバイス(パソコン、スマホにもタブレットにも)に対応できる様に、ホームページを作り替える(レスポンシブ ウェブ デザインで)ことが必要で・この先を見越したことになると考えます。
レスポンシブウエブデザインのWebサイトはデバイスに合わせて最適な表示が可能です。
※1.多くのホームページが、未だにスマホで見ることができれば、スマホに対応していると勘違いしています。
※2.検索から訪れる・着地されるページがトップページとは限りません。一部だけにスマホ対応したサイトは、スマホから訪問した先がスマホ未対応ページであった場合、即離脱されます。
(トップページから訪問されるのはURLを入力していた頃の話で、現在は殆どが検索からです。)
レスポンシブ ウェブ デザイン(Responsive Web Design, RWD) は、
閲覧者の画面サイズまたはウェブブラウザに応じて
ウェブページが閲覧できることを目指したウェブデザインの手法。
すべてのデバイスでユーザビリティと満足を確保するために必要なこと。
出典:ウィキペディア(Wikipedia)
スマホ利用者を自分のサイトに誘導
この様に考えると、
スマホ利用者を自分のホームページに取り込めない(スマホ未対応サイト)ことは、
明らかにWebマーケティングにおいて失敗であると言えます。
インターネットでの情報発信・提供の
ありかたを考え直す時代にきていると言えます。
従来のスマホ対応は、
あくまでもパソコン サイトが主で
スマホ用サイトは付属物であったと言える
その証拠とも言えるものは、
従来のスマホ対応には、次のような現状がある。
✔ パソコン用サイトとスマホ用サイトの2本立て(2重開発)
✔ パソコン用サイトには全部のコンテンツが揃っているが、
スマホ用にはその中から数ページだけスマホ対応でスマホ用サイトを用意したもの(一部分を2重開発)
✔ 極端な場合、Topページだけモバイルフレンドリーテストにパスさせたものなどがある。
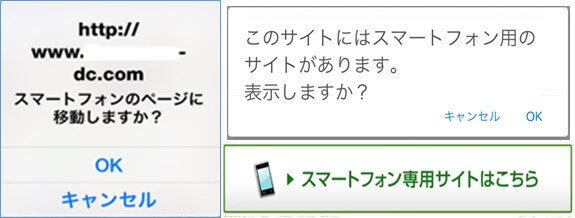
2重開発とスグにわかるサイトは、
スマホでアクセスした場合に以下の様な表示がスマホ画面に現れるから分かる。

はっきりわからないまでも内部で自動切換え(リダイレクト機能などで)を行っているものなど様々にある
また、特定のページやTopページだけスマホ対応したものも・・・
しかし、今後を考えてみると問題はそこではないのです。
モバイル ファースト インデックスにGoogleが移行した場合にはるかに問題で、スマホ未対応サイトは深刻なことになりうるのです。

デバイスに左右されない作り
サイトオーナー(ホームページの所有者)は、
あなたのホームページに訪れて、
あなたのお客様になってくれるかも知れない人たちの利便性に考慮する必要があります。
従って、全てのコンテンツをスマホ用サイトに持つ必要性があり
モバイル ファースト インデックスはスマホ用サイトが必然なのです。
今まで(現在もまだ)パソコン用サイト ファースト インデックスですが
近い将来、モバイル ファースト インデックスに移行するのは確実なのです。
Googleが2015/11/05に発表したモバイル ファースト インデックスは
検索時にスマホ用サイトのコンテンツを評価してインデックス付け(検索後の表示順決め)を行うと言っています。
だから、スマホ用サイトを重視する必要があるのです。
そして、
✔ スマホ用サイトとパソコン用サイトを持つ2重開発は課題と問題が残るのです。
✔ 2重サイトは開発時だけの問題ではなく、2重のコスト・2重の保守が必要となる。
➡ コンテンツの追加時
➡ Googleの新たなアップデート対応
➡ 脆弱性が発見された場合の保守対応など
結論は、デバイスに左右されない作り
スマホ用サイトとパソコン用サイトと言う様な垣根が存在しない開発が求められます。
関連記事 ➡ モバイル ファーストインデックスに備えてる?