モバイルフレンドリー
今更ですが、スマホ最適サイトが必要です。
このブログは、他の自分のサイトにアップしていた記事の大幅なリライトです。
それほどリライト(書き直す・加筆)する必要があると感じた理由は、
「モバイルフレンドリーなスマホ対応」が進んでいないと思うからです。
関連記事 ➡ ホームページこんな間違いしてませんかSEO?
あなたのサイトを分析させて戴きました。
あなたのホームページは、
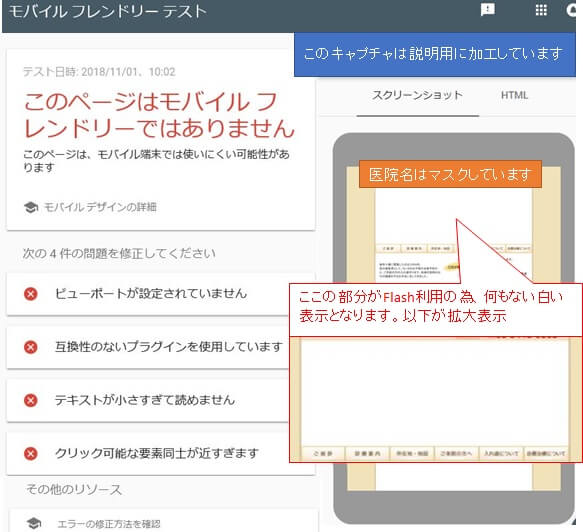
Googleのモバイルフレンドリーテスト(MFT)で確認させて戴いた限りではエラーはありません。
しかし、スマホ実機では問題があります。
あなたのサイトをご自身で、
スマホから見て見やすいか?操作しやすいか?を確認されることを
強くお勧めします。
理由は、
背景画像が表示されず白い部分が多くあります。
原因は、画像が最適化されていないため、
MFTの時間中に表示が間に合わず終わらなかった為です。
これは、画像のサイズ(容量・面積)が大きいまま使用されているためです。
画像の最適化が必要です。・・・画像の最適化の方法は、以下のページを参考にしてください。
⓵・・・知ると重宝する画像処理⓵
②・・・知ると重宝する画像の最適化②
表示速度低下は、あなたのサイト(ページ)からの離脱の要因になります。
なぜなら人は3秒以上待たされると軽い苦痛を感じるからです。
これはネットの世界では3秒ルール(※)と呼ばれています。
※.食品についての慣用句で有名ですが、クリックから3秒以上待たされると離脱するのです。
ネット接続では1~2秒が理想です。
画像が、表示されない原因の一つにフラッシュ(Adobe Flash)を使ったものがあります。

こちらは、MFTでは「× 互換性のないプラグインを使用しています」のエラーになりますし
多くのブラウザの初期表示では下の様な表示になります。
この様な画面が表示されたら、やはり多くの人が離脱します。
“クリックしてAdobe Flash Player を有効にします”と表示されていますが、
何のことかわからなかったり
有効に するなど面倒だと思う人もいますし
Flash は入れたくない(インストールしたくない)人も多いの(私も)です。
この様な画面表示が出たらやはり離脱します。
モバイルフレンドリーでないし
パソコンの表示でも以下の図の様ですから。
MFT Error
MFTの他のエラー例は、以下の様なものがあります。
⓵ テキストが小さすぎて読めません
いうまでもないことですが、スマホの小さな画面では文字が小さすぎて
読むのが困難であったり、読むことができません
パソコンの大きな画面での想定では文字が縮小表示されます。
また、明朝体系のフォントは文字がかすれたりします。ゴシック系のフォントがお勧めです。
見辛い・わかりにくいで離脱の原因の第一位でしょう
② クリック可能な要素同士が近すぎます
これもパソコンのマウスでのクリック想定のものです。
ボタンやLINKのクリックは、指先で行うタップでは間隔が狭すぎます。
あなたの指がいくら細くてもマウスのカーソルの様にはいきませんから
操作がしにくい・操作できないで離脱します。
③ ビューポートが設定されていません
これは、スマホ用にビュー(見える状態)が設定されていないエラーです。
文字や画像を含めスマホでは全体的に縮小されてしまいます。
これも見辛い・わかりにくい・操作し辛いで離脱されます。
④ コンテンツの幅が画面の幅を超えています
これは、スマホの横方向の幅に(コンテンツ)おさまっていない状態です。
スマホでは、ピンチイン・ピンチアウトで画面を縮小・拡大できる設定がありますが、
わざわざピンチインしません。
面倒だし、
元々のコンテンツがはみ出しているのですから、
ピンチイン・ピンチアウトしても適切に表示できるかわかりません
これも離脱されます。
如何でしょうか?
あなたのホームページは大丈夫でしょうか?
MFTで確認することももちろんでしょうが、ご自分のサイトを
☑ スマホで見やすいか?
☑ スマホで操作しやすいか?
☑ スマホで探しやすいか?
☑ スマホで早く表示されるか?
そして、
☑ スマホ用にページのコンテンツが揃っているか?
確認してみてください。
あなたのサイトを
ご自身で、
スマホから見て
見やすいか?操作しやすいか?を確認されることを
強くお勧めします。
あなたのホームページに訪れて
あなたのお客様になってくれるかも知れない人たちの視点で
確認してみてください。
その結果で
あなたのサイトが・大丈夫かどうかが・分かります。
モバイルファースト
トップページだけではだめですよ!
全ページのあなたのコンテンツを確認してください。
一昔前は、URLを入れてサイトに訪問するのが前提でした。
今は違います。
ほとんどの人が「検索」からです。
そして「検索」から着地(ランディング)されるページはトップページとは限りません。
ひとは、自分の悩みや・願望・要望を解決(実現)したくて「検索」しています。
あなたのサイト(ホームページ)に行きたくて「検索」しているのではありません。
自分の目的を探しているのです。
あなたのサイトの
コンテンツ・ページが「目的」に合致したコンテンツがあればヒットして
訪問してくれて、
あなたのお客さんになってくれる・かもし知れません。
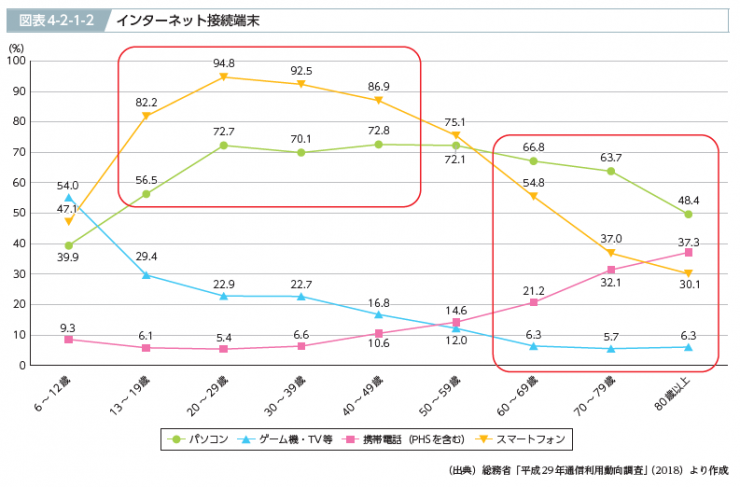
そして、インターネットで「検索」する人の大半がスマホです。
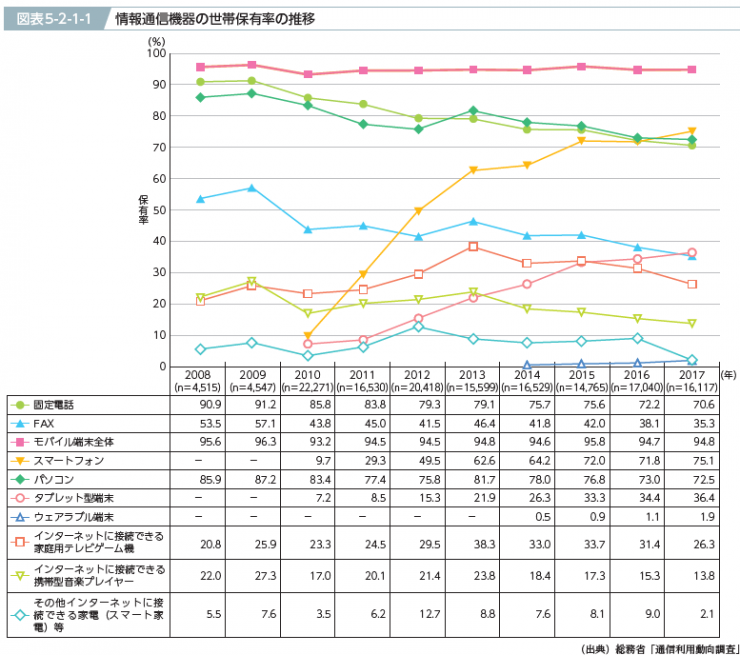
情報通信 インターネット利用の現状
下の図(表)は、総務省が発表した情報通信白書の最新版です。


あなたのサイトが「検索」でヒットして、
あなたのサイトに訪れてくれたとしても
あなたのサイトが
スマホから
見辛い・操作し辛かったら、キット離脱します。
そして、スマホ対応していても、
あなたのお店に行きたいと(コンタクトしたいと)思った時、
電話をかけ辛かったり
電話するページがすぐに見つからなかったら
やはり、離脱します。
何を伝えたいか・・・というと
スマホは 電話でもあるのです
あたりまえのことを言っていますが、
「スマホ対応するなら、電話機能は必須」です。それも全ページに!
ホームページにビジネスの基盤を少しでも置いているのなら
「ページのどこにいても・どのページにいても」
あなたのホームページに訪れた、
あなたのお客様になってくれるかも知れない人たちが、
電話したいと思った時に、
☑ 電話するページに戻ったり、
☑ 電話番号を探してませんか?
電話発信ができずメモしたりすることは無いでしょうが?
「タップですぐに電話できること」が、
ホームページで電話から問い合わせや集客を望んでいるビジネス(※)には
大事なことの1つです。
※.店舗型の地域のビジネス(医院・士業・整体院・美容室・エステ店・飲食店・など)
あなたのホームページは、
スマートフォンに最適化されたサイト作成が急務となっています。
ホームページは名刺代わりに、ただ持てば良かった時代から
2015/04/21Googleモバイル フレンドリー アップデートで
(フレンドリー:使いやすい・優しいスマホサイト)でスマホ対応が必須となり
2018/03/27 モバイル ファースト インデックス対応で、
全てのページがスマホ対応必須となっています。
あなたが、企業が、好む・好まないにかかわらず
よく見かけることがあります。
トップページだけスマホ対応したものや
パソコンサイトの中から数ページ(重要と思われる分?)だけ変換してスマートフォン対応サイトにしたページがあります。
あなたは、ホームページでこんな間違いしていませんか?
これでは、モバイル ファースト にも モバイル フレンドリーでもないのです。
モバイルファースト スマホ最適サイト
インターネット「検索」の主役はスマホです。
「検索」であなたのWebサイトを訪れる人たちは、
あなたの、商品・サービスで
自分の欲求(要望)を叶えるためにやってくるのです、
訪れたページが
スマートフォン対応されていなかったら
お客さんにとって それは、見辛らく・使いにくいページです。
きっと、スグに離脱してしまって
もう二度とあなたのサイトにやって来ないでしょう。
パソコン用サイトと同じ内容をスマホ用サイトにスマホ―とフォン対応で作っていく
いわゆる2本立てで行っていければ、
モバイル ファースト インデックス も モバイル フレンドリーも、
スマホ用サイトが役立ってくれるから良い様に思われるかも知れないですが・・・
本当に・・・そうでしょうか?
ズット2本立てでメンテナンスしていくのでしょうか?
・・・費用もズット2本立てになってしまいます。
スマホもパソコンもタブレットも最適サイト

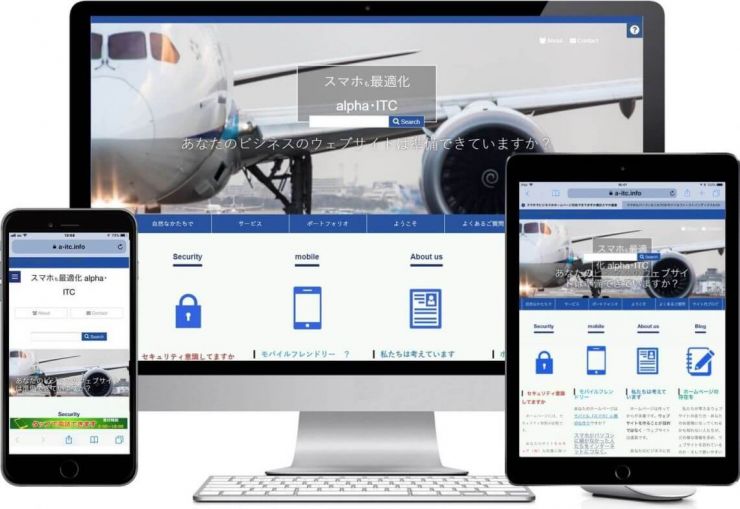
私たちは、この様に考えています。
単なる
☑ モバイル フレンドリー テストをパスするだけでなく
レスポンシブで、1つのURL、1つの記述で
特定のページだけでなく、
☑ 全てのページをスマートフォン対応する。(もちろんモバイルファーストで)
そして、全てのページに
ページのどこからでも、
☑ あなたに「電話」できる機能を常駐させる(スマホ最適化)
☑ 見やすく・入力しやすく最適化(EFO)されたお問い合わせフォームの提供と
☑ Googleマップであなたのお客様をご案内する
もちろん、
モバイル ファースト インデックスに対応済みです。
あなたが、「YouTube動画」をお持ちなら、
YouTubeサイトに離脱する事無く
☑ あなたのWebサイト内で「YouTube動画」を再生し動画マーケティングも出来ます。
☑ プライバシーポリシーとセキュリティーポリシーを備え、
☑ SSL(暗号化通信)にも備えた
あなたは、この様な

関連記事 ➡ スマホサイトが必要な3つの理由
