2021/08/09
Concrete CMS(concrete5)で作成されたサイトは、
あなたがご自分でコンテンツの追加・変更ができます。
文書作成wordなどを使ったこと、
あるいはご自分でブログを書いたことがあれば、割と簡単にできます。
この機能はブログ投稿に留まらず、
他のコンテンツの追加・変更も外部のホームページ制作会社に頼ることなく、
(権限の設定が出来ていれば)ブロックの追加や、
ブロックをまとめたスタックの編集・追加からコンテンツそのものの追加・編集ができます。
Update:2019/04/04
Written:2018/10/24
今回は手始めに
Concrete CMS(concrete5)でのブログ投稿についてあなたにお伝えしようと思います。

あなたは、どっちですか?
あらかじめWord(※)などで文書を書いておいて何度か校正していた方が、
記事として遥かにまとまったものになっていると思いませんか?
校正で、段落、改行・行間、太文字や色文字でのメリハリを付けることで、文書そのものの書き方も変わってきますし、校正そのものもやり易くなり記事の完成度も高まります。
そしてword文書(※)をそのまま取り込めますから便利です。
※.word(マイクロソフトのワード)をお持ちでなくても
フリー(無償)の文書作成ソフト
OpenOfficeやLibreOfficeがあれば、同じようにそのまま取り込めます。
そのままと言うのは、文書はもちろん段落、改行・行間、太文字や色文字、ハイパーリンクまでもそのまま取り込めます。

準備する
- ⓵ 記事を下書きする
ブログ本文の内容は、段落、改行・行間、を含めしっかり構成しておくことをお薦めします。
- ② 画像を準備する
画像は、デジカメやスマホで撮ったものをそのまま使うのではなく、
で、あらかじめ最適化しておくことをお薦めします。
ブログを書く
010.あなたのConcrete CMS(concrete5)のサイトに行きます。
020.あなたのサイトを編集(ブログ投稿)ができる権限でログインします。
ページ右下のログインをクリック
030.ユーザーIDとパスワードを入れてログインです。

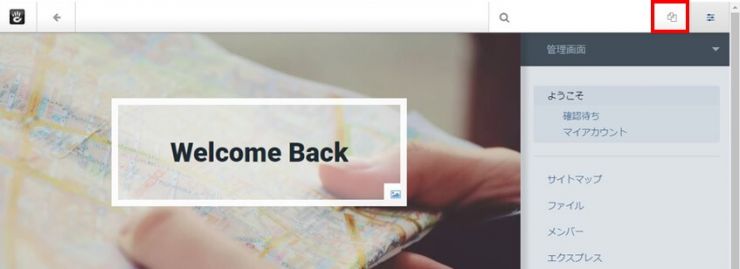
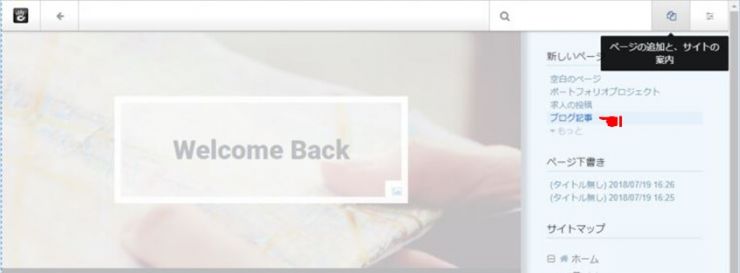
040.画面右上の管理画面上のから「ページの追加と、サイトの案内」アイコンをクリック

050.新しいページ>ブログ記事をクリック

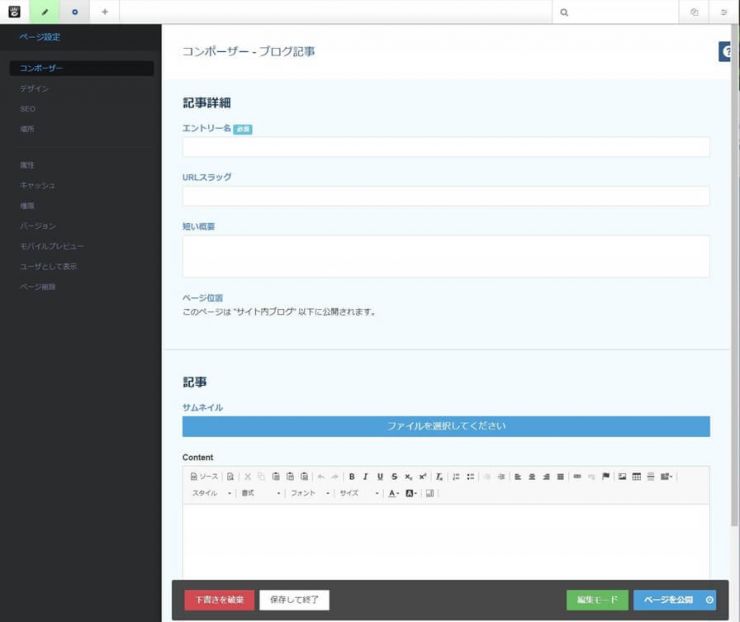
060.ブログ記事のブロック(※)が開きました

コンポーザー・ブログ記事
※.ブロックとは、Concrete CMS(concrete5)で使用するコンテンツの塊です。
Concrete(コンクリート):コンクリート・ブロックを積み上げる形で、簡単に記事(コンテンツ)を完成させていくことと言う意味からconcreteというCMS(コンテンツ管理システム)が出来ました。
concret5の5はオープンソースとして生まれ変わった時のバージョン№です。
その後バージョンではconcrete5はそのままCMSの名称として定着し、
現在はバージョン8.4.3(2018/09/25)です。
2021/08/05 Concrete CMSに再度改名しました。
現在の最新バージョンは、8.5.5ですが、
バージョン9が間もなく公開されます。
(バージョン9RC1が公開中です。)
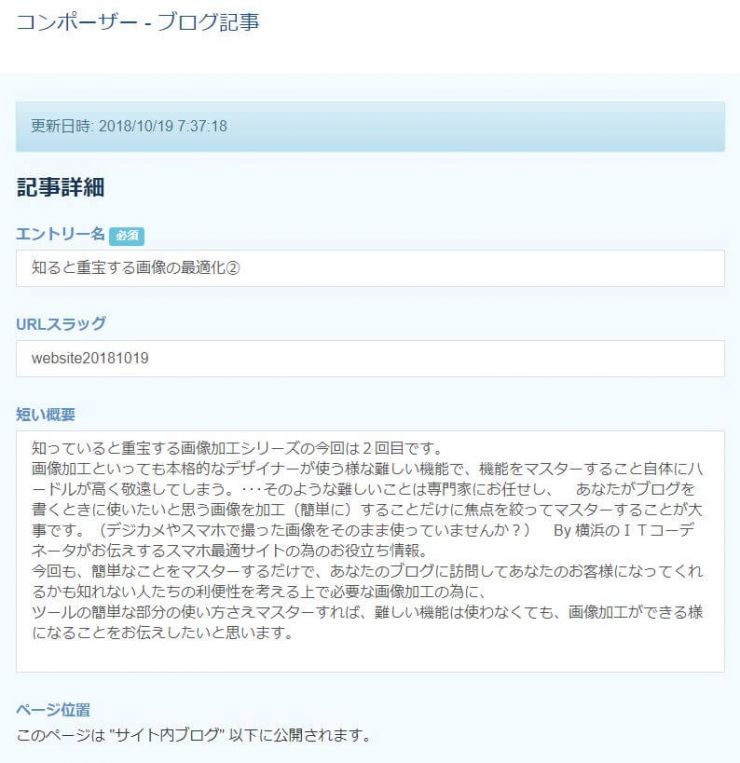
061.エントリー名:ここはブログのタイトルを入力します。

ここでは、「知ると重宝する画像の最適化②」というタイトルにします。
062.URLスラッグ:アルファベットと数字で入力します(ドメイン/blog/URLスラッグ)

ここでは、[website20181019]と入力します。
20181019はブログ投稿日です。
063.短い概要:記事の概要を入力します(ここもWordであらかじめ用意しておきましょう)

064.記事 サムネイル:お知らせページなどで表示される記事の画像です(用意してあった画像を指定します)「ファイルを選択してください」のクリックで画像の選択ができます。

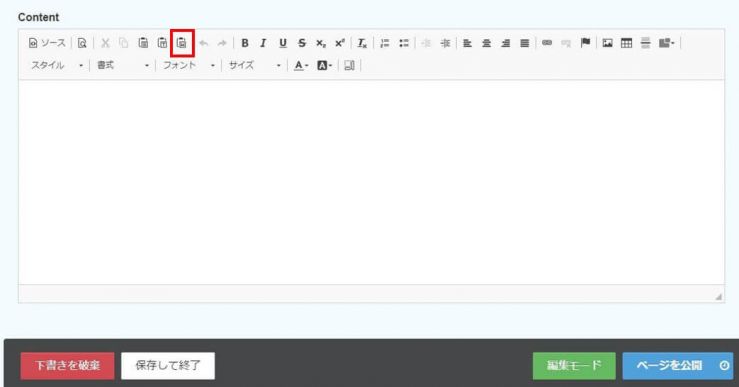
065.記事 Content : ブログ記事の本文を入力する欄です。

(あらかじめ用意しておいたWord文書からコピー&ペーストできます。直接入力も)
⓵「W」アイコンをクリックし
② word本文を開き
③ word本文を、[Ctrl]+[A]キーで全選択
④ そのまま、[Ctrl]+[C]キーでコピー
⑤ Content画面に移動し、記事欄をクリックし、
そのまま[Ctrl]+[V]キーでWord記事をペースト
⑥ 「編集モード」クリックで記事の編集ができます。
066.エントリー名、URLスラッグ、短い概要まで入力した状態
(この画像は、1つ前のブログ記事「知ると重宝する画像の最適化②」を執筆した時のものです)

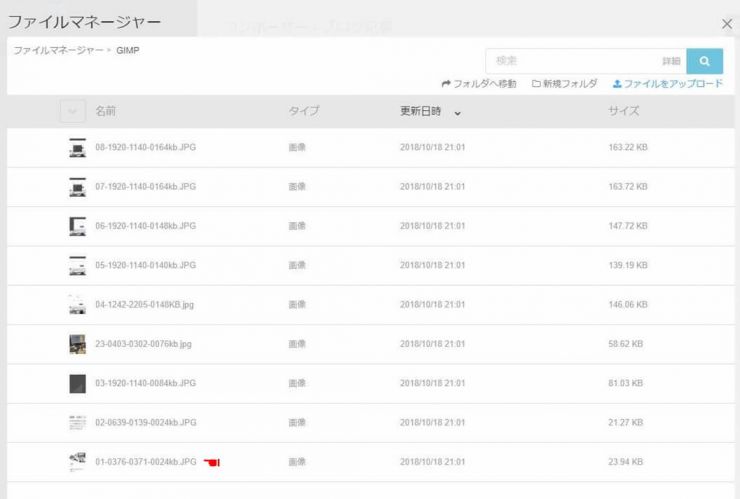
067.用意してアップロードしておいた画像のファイルマネージャの画像フォルダを開き、画像「01-0376-031-0024kb.jpg」を選択(クリック)します。

068.サムネイル画像が選択された状態

※.Topics(カテゴリ)の指定がここの画面から指定できる様になりました。
069.Word本文を[Ctrl]+[A]で全選択しているイメージ
![Word本文を[Ctrl]+[A]で全選択しているイメージ](/application/files/thumbnails/small/5415/4029/3337/069-0976-1168-048kb.jpg)
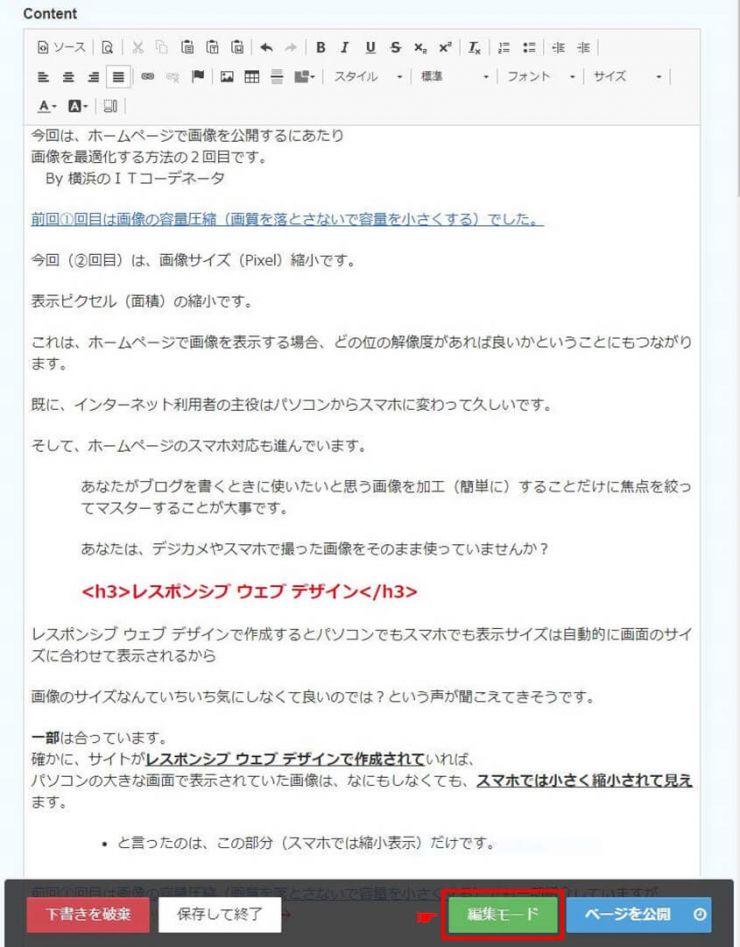
070. [Ctrl]+[V]キーでWord記事をペーストした状態の一部イメージ

ご覧いただけるように、
ハイパーリンク前回⓵回目は画像の容量圧縮(画質を落とさないで容量を小さくする)でした。
もそのままコピペできています。
<h3>レスポンシブ ウェブ デザイン</h3> は、後で(編集モードで)「見出し3」で囲み分かりやすくする為にWordで編集していたものを、そのままコピペした結果です。
実際の処理では<h3></h3>は、カーソルを合わせて「Delete」キーや「BackSpace」キーで削除し
「見出し3」編集を行います。
「編集モード」をクリックし記事の編集をします。
080.編集モード

これが、編集モードです。
記事欄にマウスカーソルを移動すると、緑線で囲まれます(ここが編集可能なエリアです)
ここでクリックすると、黄緑の網掛けになります。
➡ポップアップの「ブロック編集」をクリックし、記事を編集します。
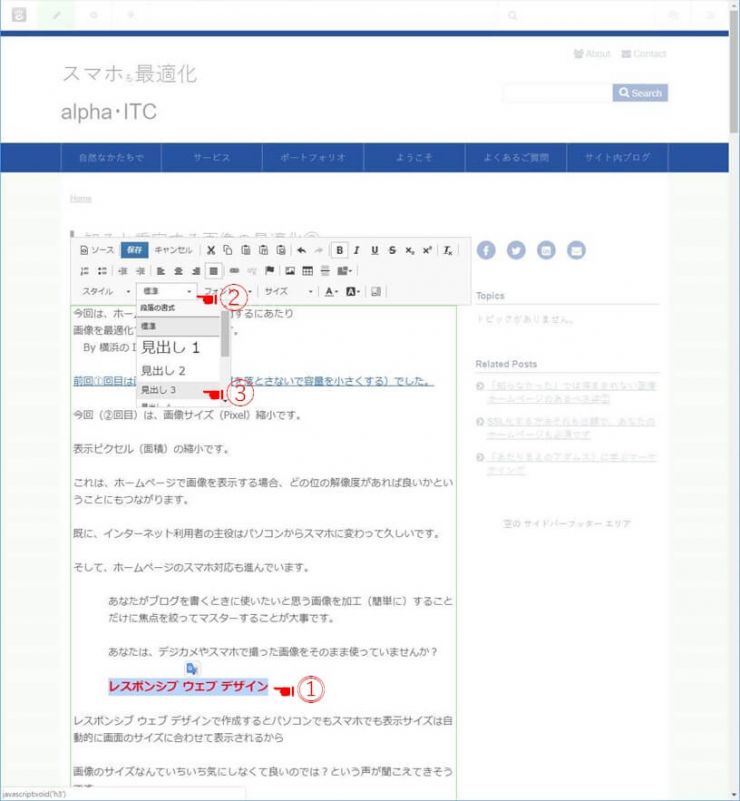
081.記事の編集「見出し3」の適用

<h3>レスポンシブ ウェブ デザイン</h3>の両端の<h3></h3>を「Delete」きーで削除し、
⓵ レスポンシブ ウェブ デザイン をマウスで範囲選択し、
②「標準」の▼からプルダウンで
③「見出し3」を選択しクリックし、「見出し3」を適用します。※
※「追記」
実はこれ、最初からWord上で見出し設定(見出し3に限らず)をしておけば、上記の様に後から指定しなくても、Wordからのコピペでそのまま、concrete5で見出しとして認識されます。
さらに、Wordの機能である目次の挿入も、事前のWord記事で準備しておけば、これもWordからのコピペでそのまま、concrete5で目次として認識され、さらに公開されたコンテンツ上でも目次として機能しますので、目次のタイトルをブラウザ上でのクリック(タップ)することで、該当の場所までジャンプします。
Update:2019/04/04
画像処理とは直接の関係はありませんが、
concrete5は、ブログにおいても以下の様に動画を組み込むことができます
(※ブログ以外のコンテンツには、標準で用意されたYoutubeブロックを配置することで簡単に動画をYouTubeサイトに離脱す理ことなく再生できます)
レスポンシブウエブデザインのWebサイトはデバイスに合わせて最適な表示が可能です。
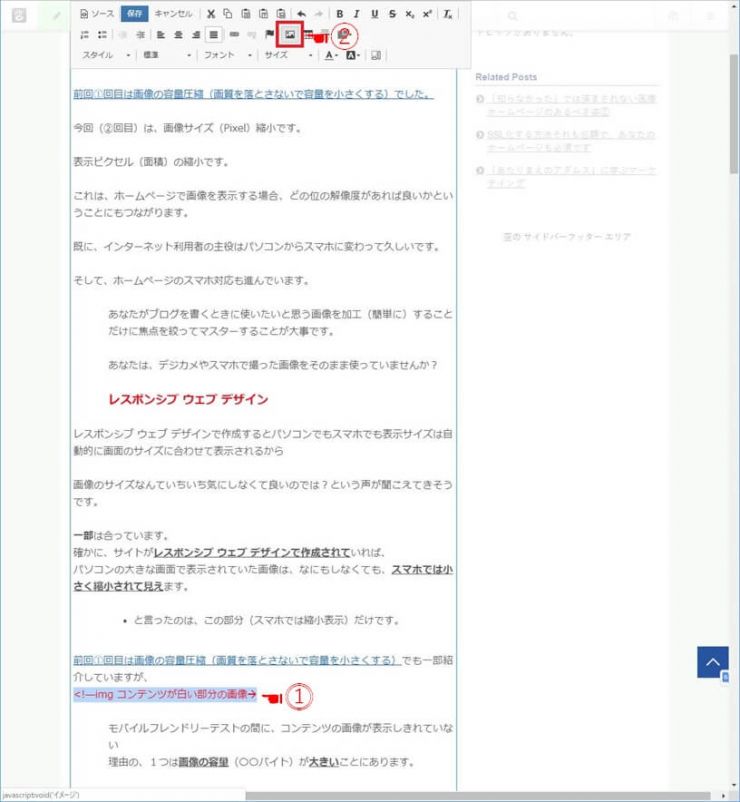
082.記事中の画像の選択&適用

⓵ <!—img コンテンツが白い部分の画像à (※01.)をマウスで範囲選択し、
※01. <!—img コンテンツが白い部分の画像àも、
あらかじめ用意しておいた文中用の画像を選択しやすくするために
word文書にそのまま書き込んでいたものです。
②「画像」アイコンを選択します。
083.画像を選択するポップアップ「画像のプロパティ」が開きます。

⓵「サーバブラウザ」をクリックします
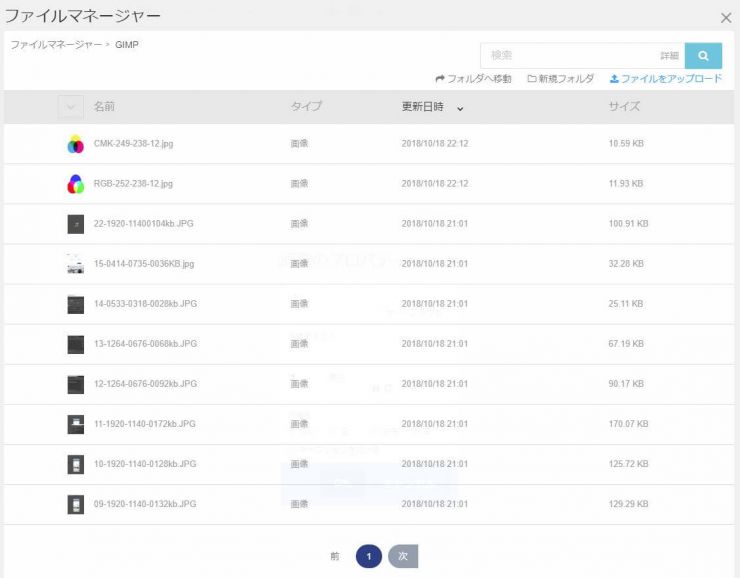
084.ファイルマネージャが開きます。

・格納しておいた画像があれば選択(クリック)します
・ここから「ファイルをアップロード」もできます。
・別のフォルダにある場合は、「フォルダへ移動」をクリックします。
085.該当の画像を選択しました

⓵ 代替テキストを変更する場合は、ここに入力します。
(省略値は、画像ファイル名.属性が入っています)
② 画像にキャプションを付ける場合は☑します。
086.代替テキストに変更がある場合は入力(alt=””の””内に反映されます)します。
画像のキャプションを付けたい場合もここで指定します。

② 画像にキャプションを付けるで☑した状態です。
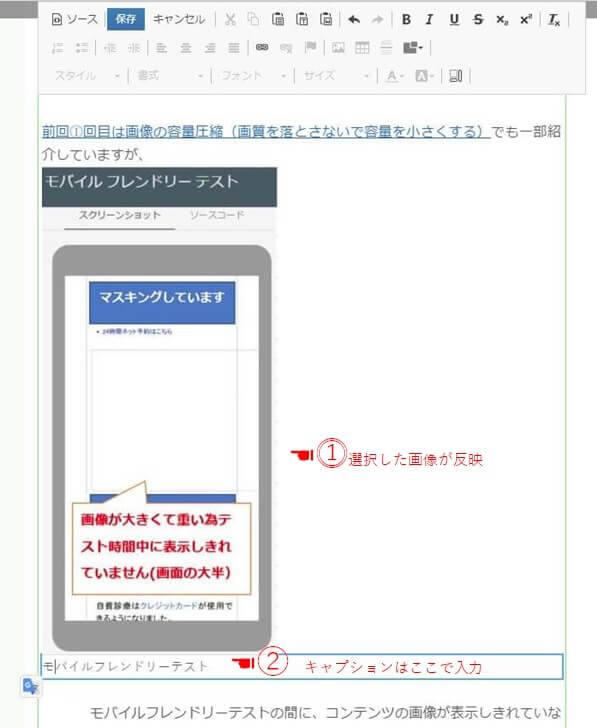
087.実際の画像が反映されました。キャプションはここで直接入力します。

⓵ 選択した、画像が反映されました。
② キャプションはここに入力します。
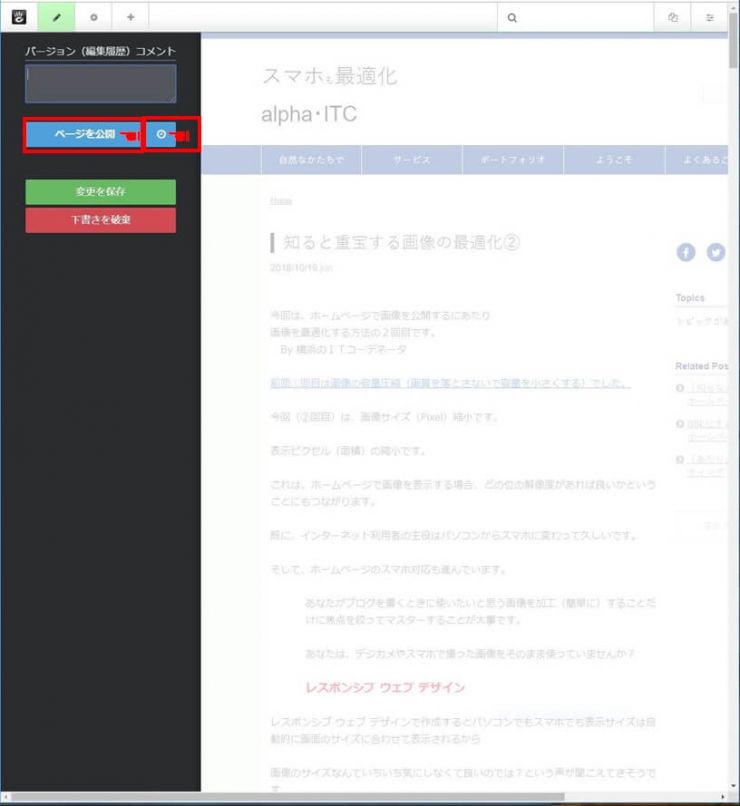
090.すべての編集が終わったら「保存」です

091.「ペンシル」アイコンをクリックして公開します。
でも、Topics(ブログのカテゴリ)が指定されていません(トピックがありません)これは別のところで指定します。

092.「ページを公開」ボタンでブログの公開をします。

時間指定で公開する場合は、隣の時計アイコンにカーソルを合わせます。
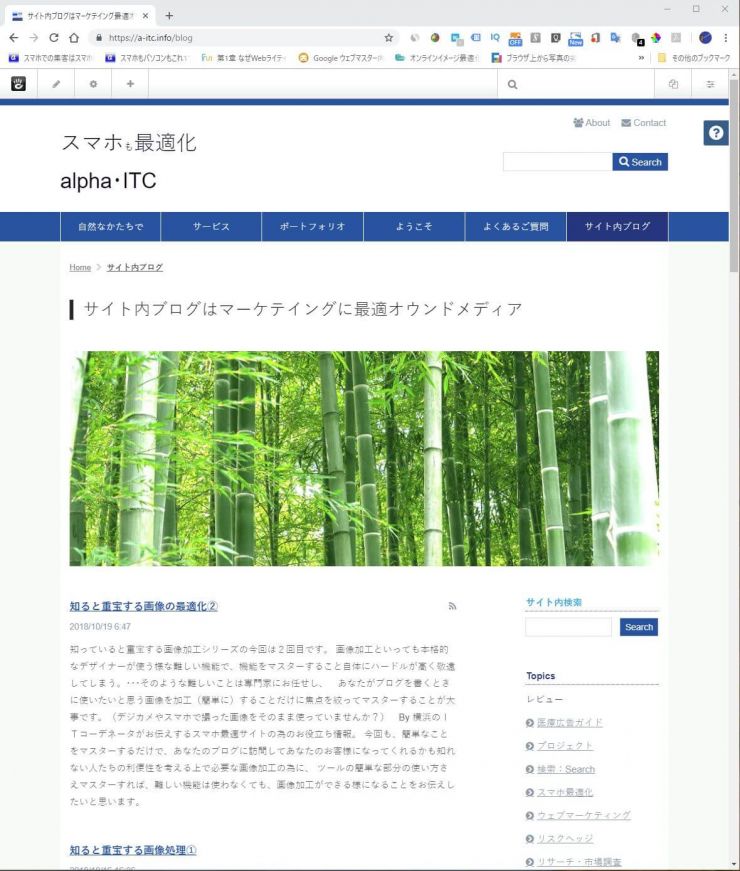
093.公開されました。

094. Topics(ブログのカテゴリ)を指定する。
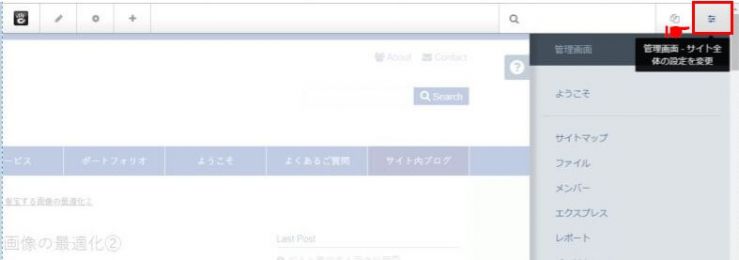
※.Topics(カテゴリ)の指定が最初の画面から指定できる様になりました。

画面上部右側の「管理画面・サイト全体の設定を変更」ボタンを押し、
「管理画面」> サイトマップ をクリックする
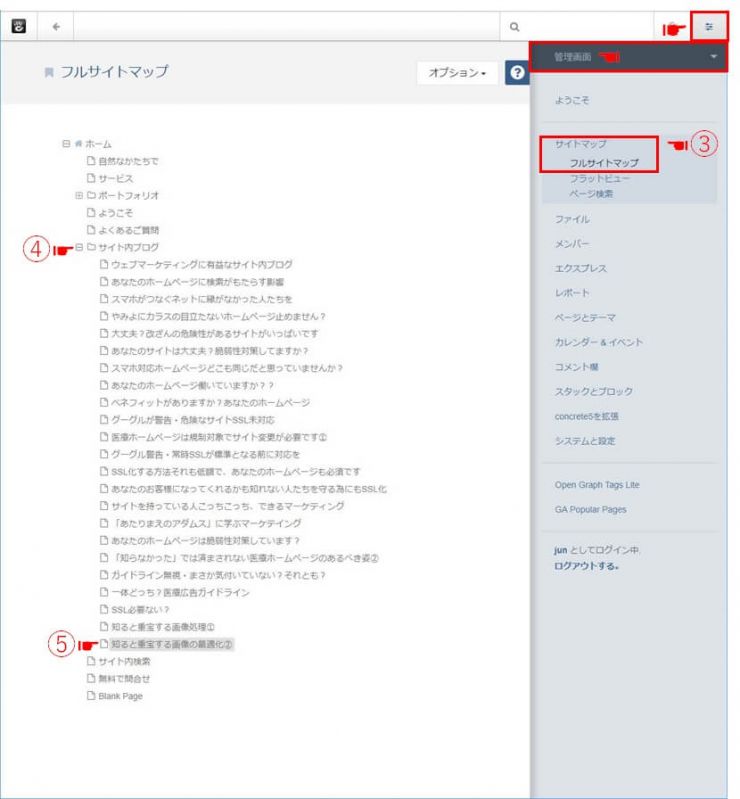
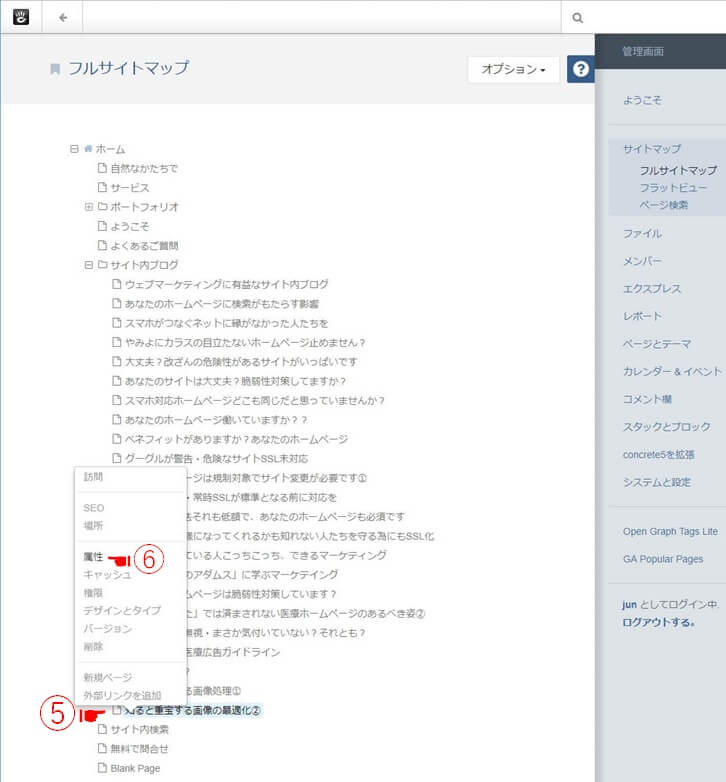
095.ブログのタイトルまで進む

③ 「管理画面」> サイトマップ をクリックする
④ サイト内ブログの左側の「+」をクリックし、ブログの全タイトルを表示し、
⑤ 今回のブログ「知ると重宝する画像の最適化②」を右クリック>
⑥ 開いたポッポアップの属性をクリック

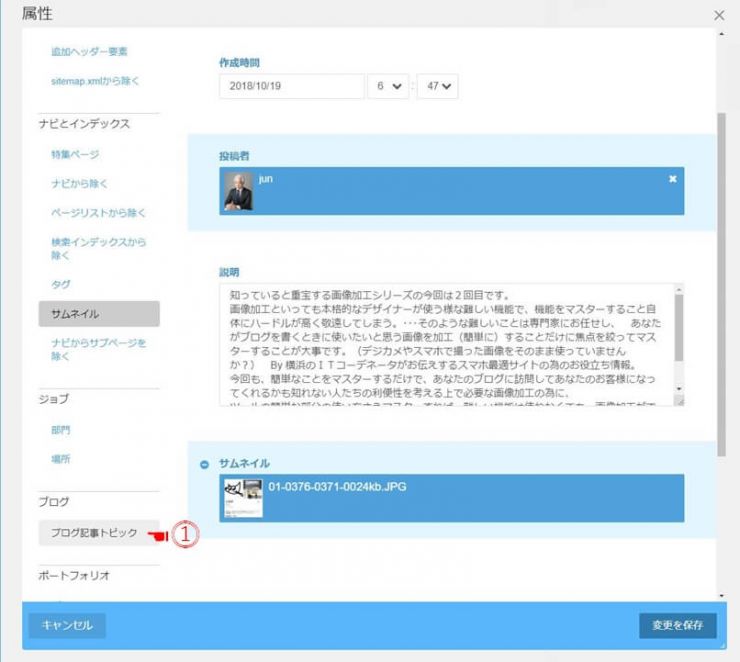
097.「選択された属性」

⓵ 画面を縦スクロールし、左サイドナビの ブログ >ブログ記事トピック をクリック
098.表示された「ブログ記事トピック」

② 「ブログ記事トピック」のカテゴリー をクリックして☑し、
③ 「変更を保存」する
SEO設定

096と同じ手順で、
:サイト内ブログの左側の「+」をクリックし、
:ブログの全タイトルを表示し、
:今回のブログ「知ると重宝する画像の最適化②」を右クリック
:開いたポッポアップのSEOをクリック
Metaタグタイトルと、Metaタグ説明に入力して、「変更を保存」する
Metaタグタイトルと、Metaタグ説明の基本は、ブログのタイトル+キーワードとブログの記事の概要
記事概要と新しい記事
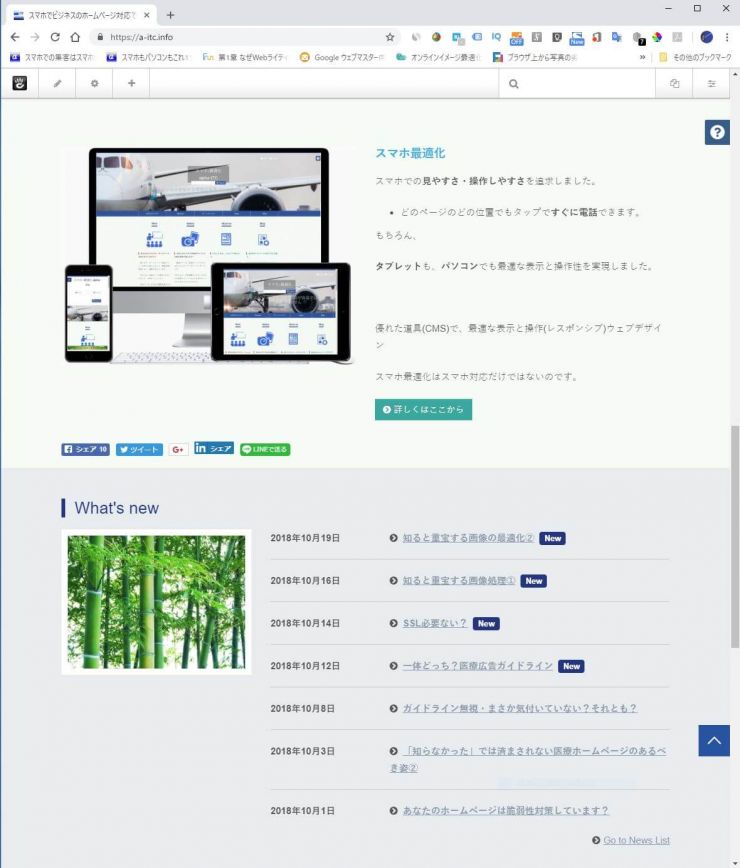
尚、ブログのタイトルと記事概要はブログページのトップに表示されます。

また、新しい記事は、トップページの「What’s new」にブログタイトルが表示されます。