今回は、ホームページで画像を公開するにあたり
画像を最適化する方法の2回目です。
By 横浜のITコーデネータ
前回⓵回目は画像の容量圧縮(画質を落とさないで容量を小さくする)でした。
今回(②回目)は、画像サイズ(Pixel)縮小です。
表示ピクセル(面積)の縮小です。
これは、ホームページで画像を表示する場合、どの位の解像度があれば良いかということにもつながります。
既に、インターネット利用者の主役はパソコンからスマホに変わって久しいです。
そして、ホームページのスマホ対応も進んでいます。
あなたがブログを書くときに使いたいと思う画像を加工(簡単に)することだけに焦点を絞ってマスターすることが大事です。
あなたは、デジカメやスマホで撮った画像をそのまま使っていませんか?
レスポンシブ ウェブ デザイン
レスポンシブ ウェブ デザインで作成するとパソコンでもスマホでも表示サイズは自動的に画面のサイズに合わせて表示されるから
画像のサイズなんていちいち気にしなくて良いのでは?という声が聞こえてきそうです。
一部は合っています。
確かに、サイトがレスポンシブ ウェブ デザインで作成されていれば、
パソコンの大きな画面で表示されていた画像は、なにもしなくても、スマホでは小さく縮小されて見えます。
- と言ったのは、この部分(スマホでは縮小表示)だけです。
前回⓵回目は画像の容量圧縮(画質を落とさないで容量を小さくする)でも一部紹介していますが、
モバイルフレンドリーテストの間に、コンテンツの画像が表示しきれていない
理由の、1つは画像の容量(〇〇バイト)が大きいことにあります。
そして、この容量が大きくなる理由として
1.画像の面積が大きい場合
2.画像の中で色や明るさが急激に変化する場所が多い場合
3.圧縮率が低い場合
などが、上げられます。
画像のサイズ
これらの組み合わせに画像のサイズ(容量:バイト)が決まります。
例えば、一切圧縮していない場合、
1の画像の面積が大きくなるほどサイスが大きくなります。
2の画像の中の色数が多くなったり、明るさの変化(差)が大きいほどサイズが大きくなります。
3の圧縮(前回取り上げた画像の圧縮)については、同じ面積の画像であれば、2の色数を少なくしたり、明るさの変化を少なくして行う訳ですが、これをやりすぎると写真がのっぺりとしたものになります。
このメリハリが無くなってしまわない様にするコントロールを圧縮ソフトに組み込んでいます。
従って、
異なる色がたくさん、分布しているような画像ではあまり圧縮されません。
例えば、JPEG(.jpg)を圧縮する場合、
ブロック単位で連鎖したデータを圧縮するので局地的に色の変化の多い画像も不得手(圧縮率は低くなります)です。
JPEGはRGBではなくYCrCb(※)成分に対して圧縮されるのでもともと CrCb(※)の変位が少ない画像に対しても高圧縮にすると画像の劣化が激しくなります。
※.YCrCbとは 画像の輝度・明度(明るさ)チャンネル(Y:彩度・あざやかさ) に関係づけられた二つの色差(色相・色あい)チャンネル 赤/緑(Cr)と青/黄(Cb)です。
色の3要素:色相・明度・彩度は中学生の美術の時間に出てきましたね!
RGBは赤 (Red)、緑 (Green)、青 (Blue) の三つの原色):光の三原色
これは理科で出てきました。全部を均等に混ぜると白になります。あなたは思い出しましたか?
RGBを巧みにコントロールしてできたのが、
名機トリニトロンブラウン管を使ったカラーテレビです。
他のメーカーは3ガン3ビームでRGBをコントロールで苦労していた時
SONYは独自の単ガン3ビームの電子銃でRGBをコントロールし優れた色合いを出したのです。(SONYもイチブでは3ガン3ビームも作っていたとか?)
(CRT:カソード レイ チューブ:ブラウン管時代の古い話で、また脱線してしまいました。)

ちなみに、色の三原色はCMY(シアンcyan・マゼンタmagenta・イエローyellow)ですね。全部を均等に混ぜると黒(K)になります。

つまり、画像のコントロールは三原色の有効な組み合わせです。
今回の目的
今回は、1の画像の面積を小さくすることで、サイズを小さくすることをお伝えします。
ピクセル(pixel):一般的に「写真の要素」を意味する英語の「picture element」からの造語
例えば、デジタル一眼レフの画像は、4,928Pix × 3,264Pixで、7.43MB(MBはメガバイト)もあります。
iPhone(8+)での画像は、1,242 Pix × 2,205 Pix で、220KB とか
iPhoneでも大きい画像は、4,032Pix × 3,024Pix で、1.6MB にもなります。
利便性の確保
このような画像をそのまま、ホームページに上げるのは、はばかります。
1,242 Pix × 2,205 Pix で、220KBの程度の画像では良いかも知れませんが、
これでも面積的には大きすぎます。(画面の全面表示だけなら構わないかも知れませんが、用途が違います)
大きさ的には3分の1(面積では9分の1)で十分だと思います。
半分では、621 × 1,102
3分の1では、414 × 735
今回、ご紹介するものは、
画像加工ツールの中でも有名なものです。
GIMP(ギンプ)は無料で使えて、様々な画像加工ができる優れものです。
フリーソフトであるにもかかわらず、
有名なフォトショップで使える機能の多くを実現しています。
- GIMPの画像
02. ダウンロードはこちらからできます。
https://forest.watch.impress.co.jp/library/software/gimp/
GIMPの起動
03. GIMPを起動します。

GIMPでの画像加工は、様々なことができますが、
今回は、先に述べたサイズ変更(面積の縮小)です
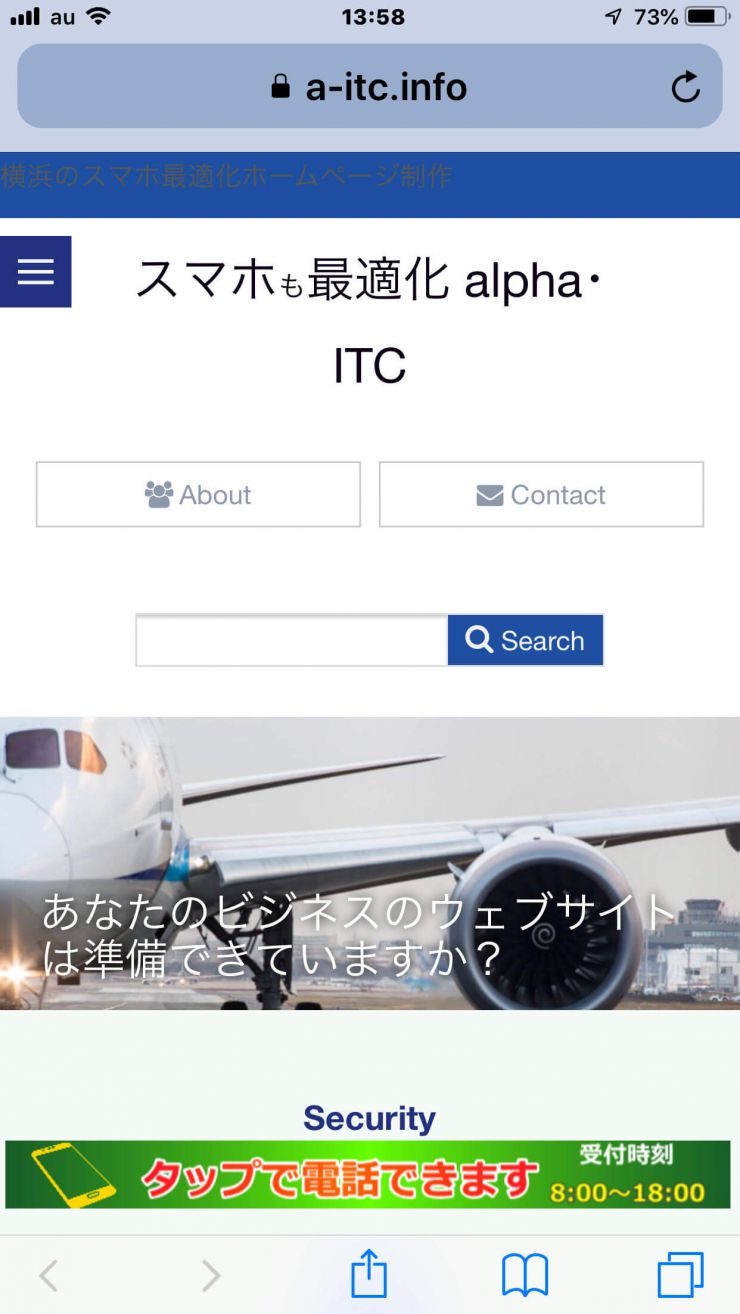
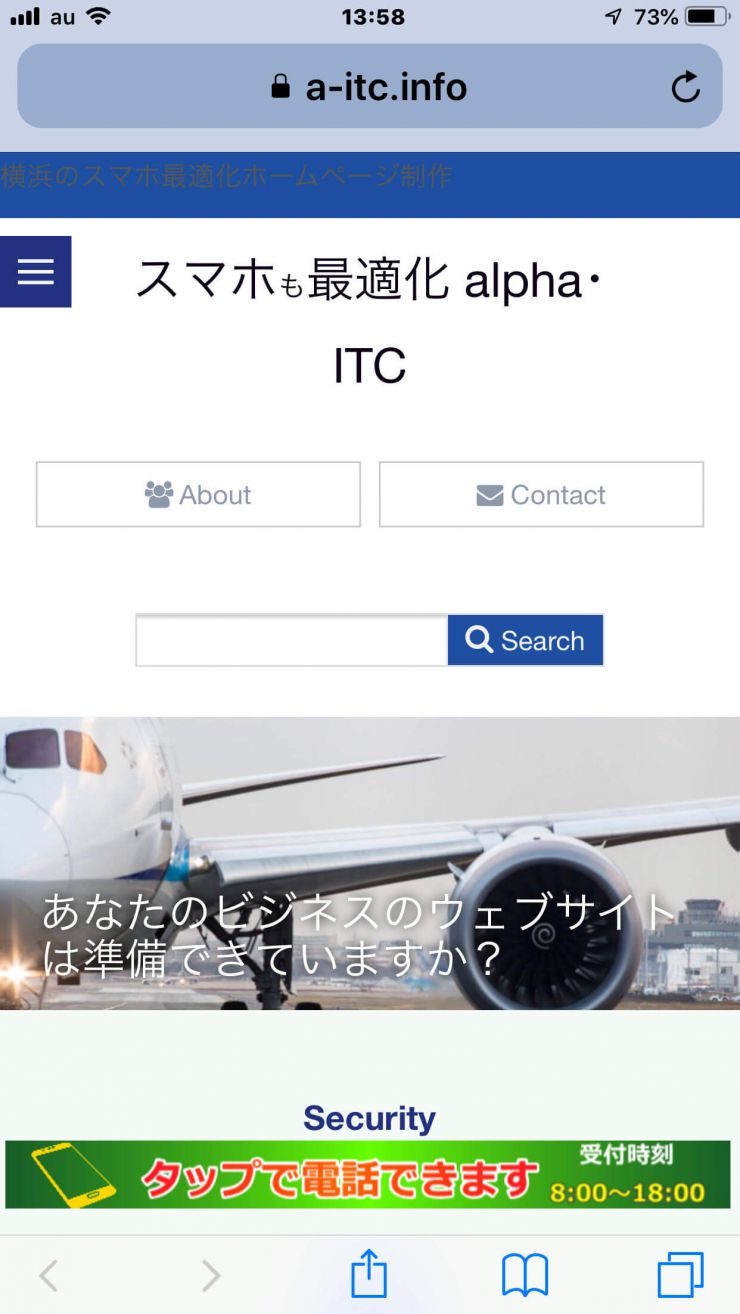
04.加工前の画像を用意します。
iPhine 8Plusで私のサイトのトップページを撮影したものです。
(1,242 Pix × 2,205 Pix で、220KBの画像)

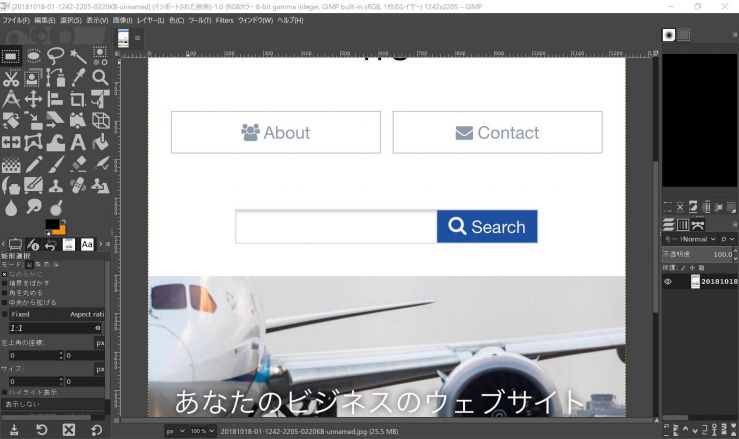
05. 1,242 Pix × 2,205 Pix の画像をドラッグ&ドロップした画面表示です。

解像度 1,920ドット × 1,200ドットの解像度の画面には収まりません
(この様なことからも写真を撮ったままの面積Pixでホームページに利用することが無意味であることがお分かり戴けると思います。)
画像の縮小
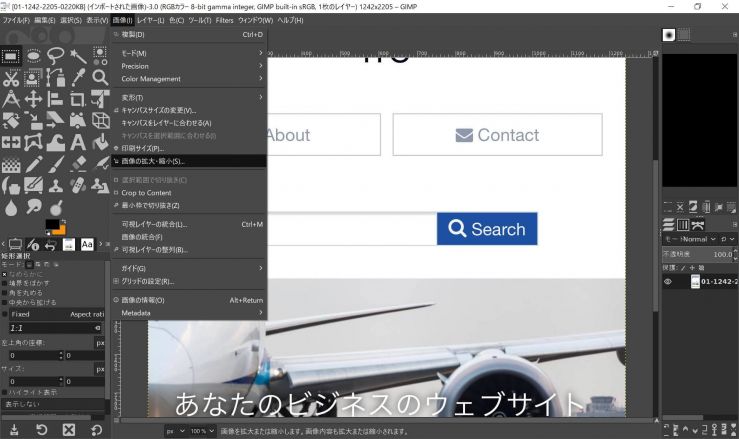
06. 3分の1大きさ414 Pix × 735 Pixに変更します。

上部メニューバーの 画像(i) 右クリック > 画像の拡大・縮小をクリック
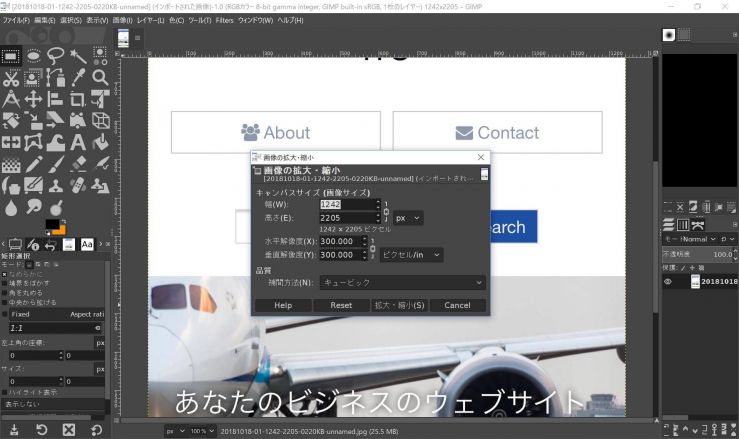
07. ポップアップ画面「画像の拡大・縮小」で、
現状の画像サイズ:
幅(W) 1242
高さ(E)2205 が表示されます。

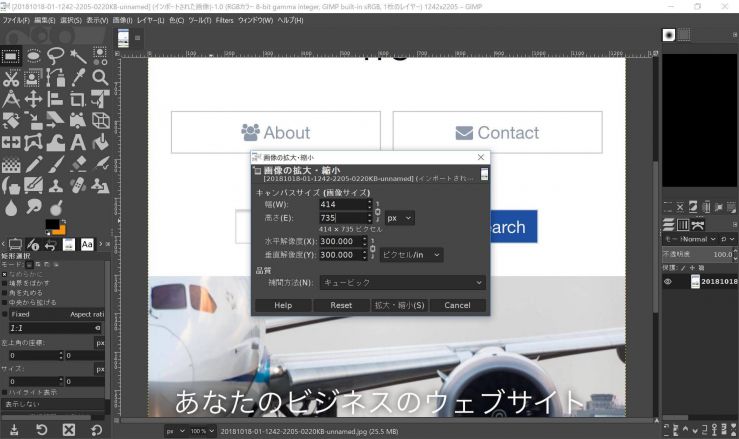
08. ポップアップ画面「画像の拡大・縮小」で、
幅(W) 414にします。
高さ(E)735は、自動で計算され表示されます

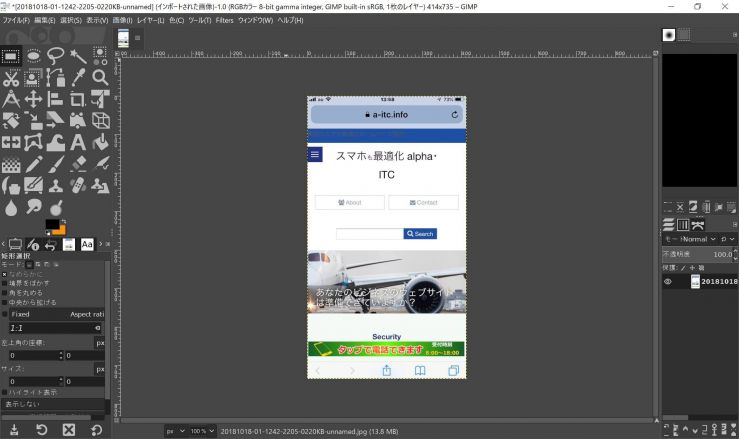
09. 縮小され表示されます。

エクスポート
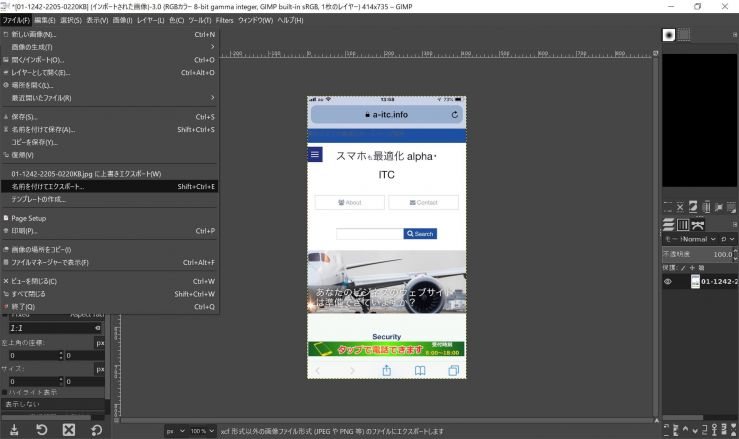
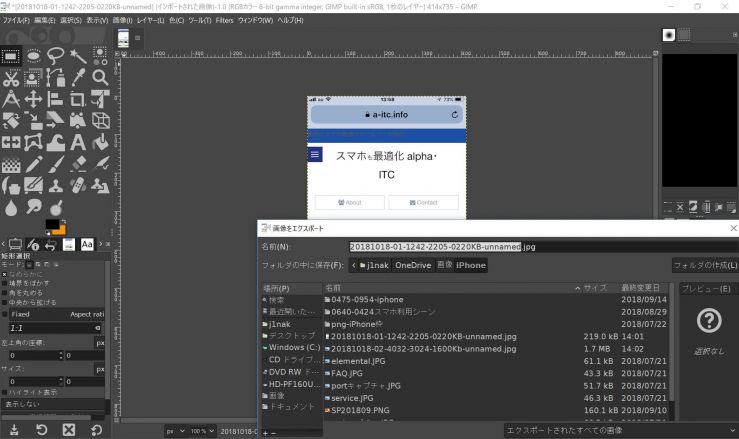
10. 上部メニューバーの ファイル(F) 右クリック > 名前を付けてエクスポートをクリック

11. ポップアップ画面「画像をエクスポート」で、
名前(N): を指定(適切な名前にする)
フォルダの中に保存(F): を指定(保存先を指定する)

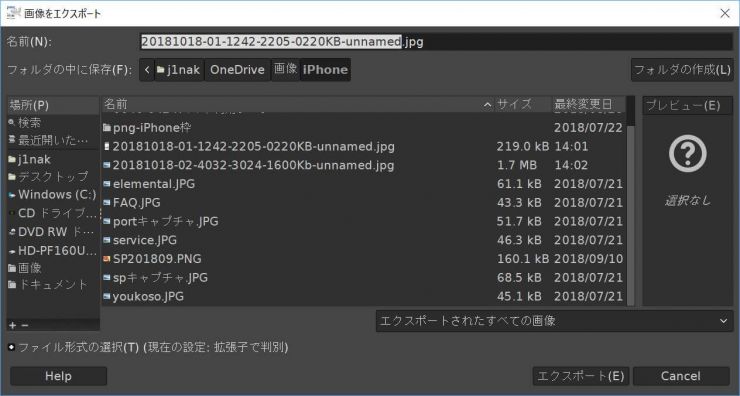
12. ポップアップ画面「画像をエクスポート」で、

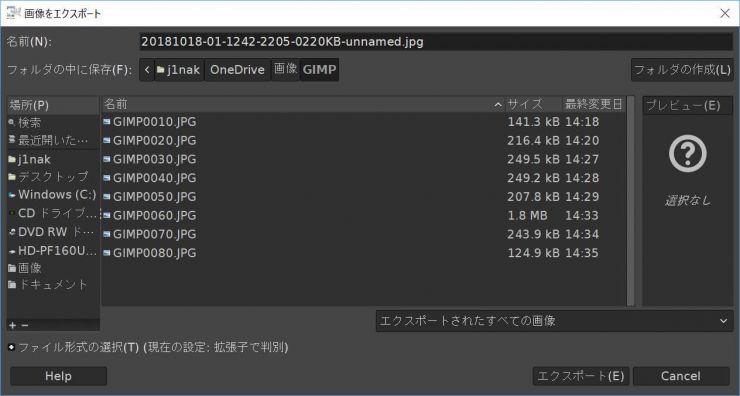
13. ポップアップ画面「画像をエクスポート」で、保存先を指定して「エクスポート(E)」

14. ポップアップ画面「画像をエクスポート:JPEG形式」で、「エクスポート(E)」
15. エクスポートされた画像
(414 Pix × 735 Pixの画像)

前後の比較をしてみましょう
16. サイズ変更前後の画像

1,242 Pix × 2,205 Pix 220KBの画像

414 Pix × 735 Pix 72KBの画像
いかがでしょうか?
あなたは、上下の画像で違いを見抜けますでしょうか?
デジタル一眼レフで撮った画像も
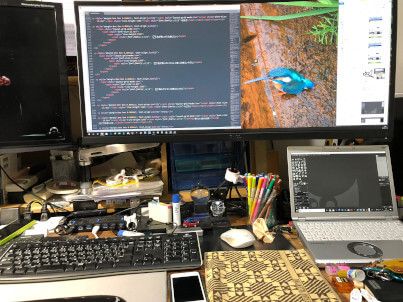
17. 同様にして
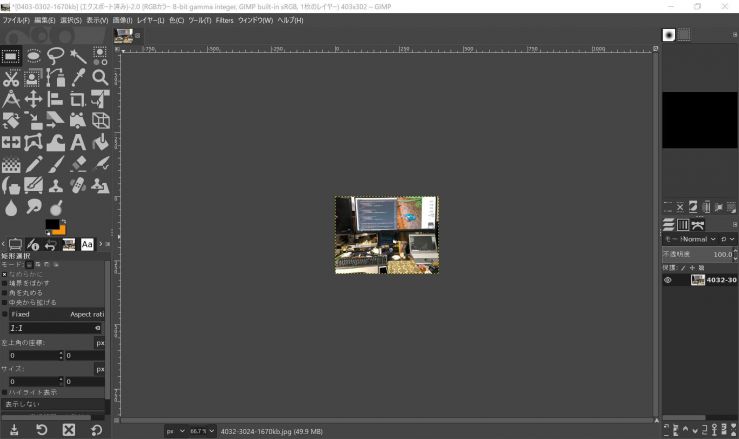
4,032 Pix × 3,024 Pix 1.67MB(1670KB)の画像を10分の1に縮小してみます。
18. 403 Pix × 302 Pixに縮小指定した表示

19. 403Pix × 302Pix 76KBでエクスポートされた画像

縦横の10分の1のPix化で、面積は100分の1になり、容量(バイト)は、100分の4になりました。
元々が、4,032 Pix × 3,024 Pix 1.67MB(1670KB)の画像は、
ホームページに使用する場合、
面積(Pix)の意味では無意味ですし、
容量(Byte:バイト)では、当然ホームページの表示も時間がかかり問題となります。
面積的には大きな1920Pix × 1140Pixの上記のGIMP画面の画像は、
非圧縮でも164KBから364KBです(ポップアップ画面を除く)。
この程度なら、ホームページのコンテンツに使用しても左程問題にはなりませんが、
圧縮して100KB以下にした方が望ましいと思います。
この記事で使用している画像は、
GIMPで加工後に、再度圧縮してアップしています。
先の記事でご紹介したtiny.pngを利用して175KB以下に抑えています。
(圧縮率は、21%から61%です)