
ホームページがスマホ対応であることの必要性
統計情報が示すホームページのスマホ対応の必然
以下の統計情報をご覧になればあなたもホームページのスマホ対応が必要な急務であることがお分かり戴けます。
Update:2019/06/27
総務省が毎年7月に発表する情報通信白書
H30年版(2017時点の)通信利用動向調査(2018/07版)
インターネット利用の広がり

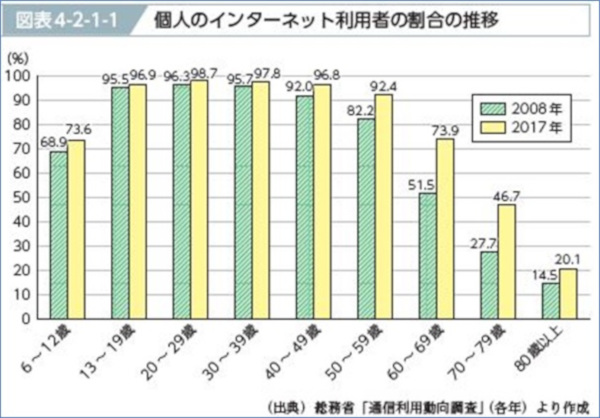
個人のインターネット利用者数の割合の推移2008vs2017
13歳から59歳までは90%超(20歳から49歳では、98.7%~96.8%)
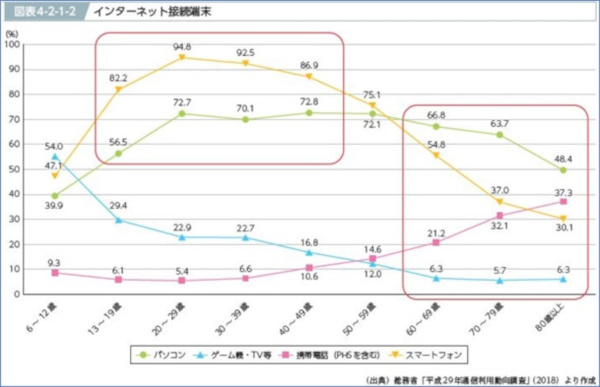
インターネット接続端末

13歳から79歳までの過半数がスマホでインターネットをしている
- 13~19歳は82.2%がスマホから
- 20~29歳は94.8%がスマホから
- 30~39歳は92.5%がスマホから
- 40~49歳は86.9%がスマホから
- 50~59歳は75.1%がスマホから
- 60~69歳は66.8%がスマホから
- 70~79歳は63.7%がスマホから
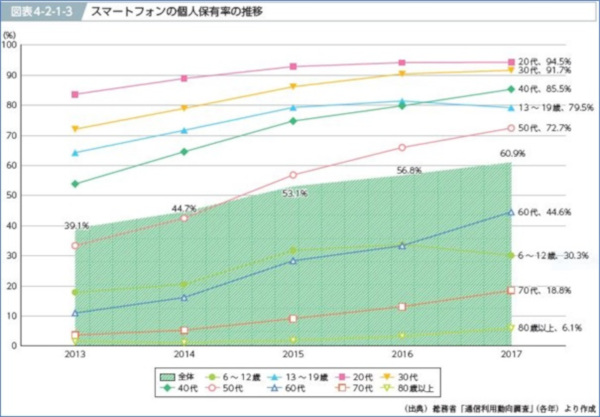
スマートフォンの個人保有の推移

10代を除き各年代とも増加傾向にあります。
- 20代、94.5%
- 30代、91.7%
- 40代、85.5%
- 50代、72.7%
- 70代、18.8%
- 80歳以上、6.1%
- 平均、60.9%
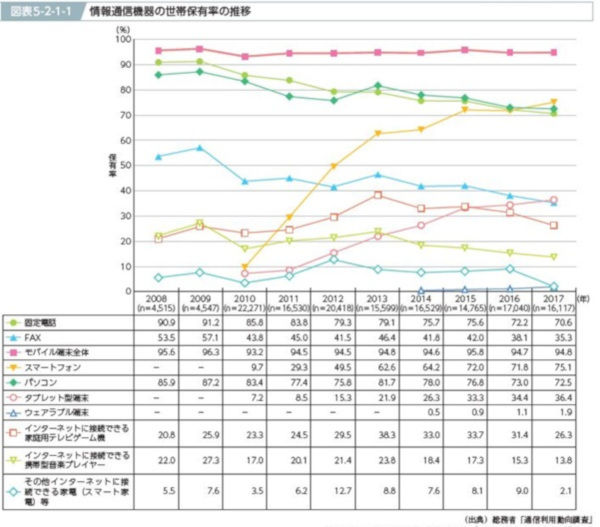
2017年スマホがインターネット接続の主役に

情報通信機器の世帯保有率の推移2008~2017年
- スマホ、:75.1%
- パソコン:72.5%
2017年スマホ保有率60.9%

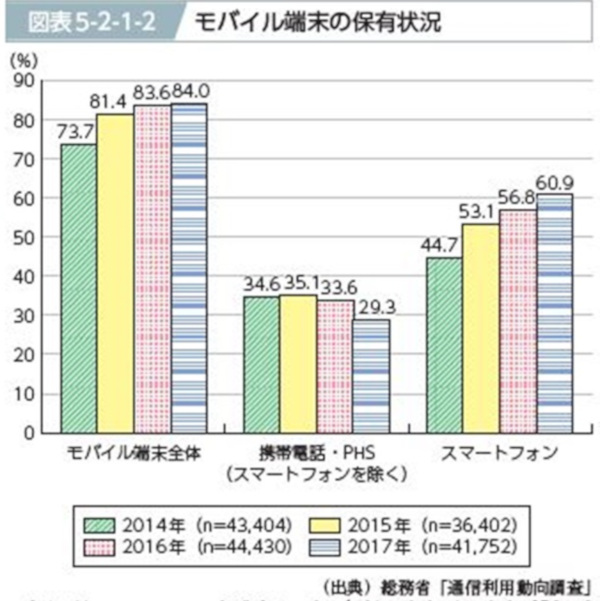
モバイル端末の保有状況2014~2017年
- スマホ、:60.9%
- ガラケー:29.3%
インターネットの利用状況

インターネット利用率(個人)80.9%の人たちがインターネットを利用しています。
インターネットの利用状況

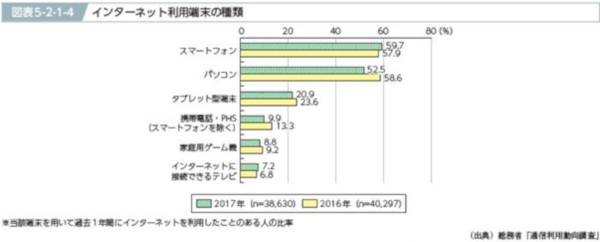
端末のインターネット利用率(個人)スマホが上回る
- スマホ、:59.7%
- パソコン:52.5%
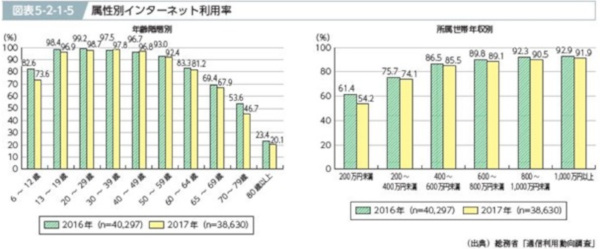
属性別インターネット利用率

13~59歳までが90%以上
- 13~19歳は96.9%
- 20~29歳は96.7%
- 30~39歳は97.8%
- 40~49歳は96.8%
- 50~59歳は92.4%
- 60~64歳は81.2%
- 65~69歳は67.9%
個人の地方別インターネット利用率とスマホ利用率

大都市圏を中心にインターネット利用率、スマホ利用率が高い
地方別のインターネットの利用率は、南関東、北陸、東海の順に高く、スマートフォンでの利用率は南関東、北海道、近畿の順に高い。
いずれの利用率も高い南関東は、
- インターネットの利用率が、85.8%
- スマートフォンでの利用率が66.2%
↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓関連する記事↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓

↑↑↑↑↑↑↑↑↑↑↑↑↑↑関連する記事↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑
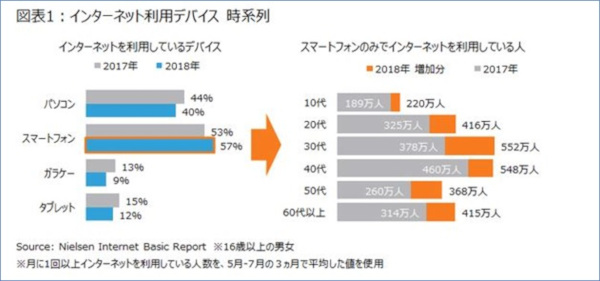
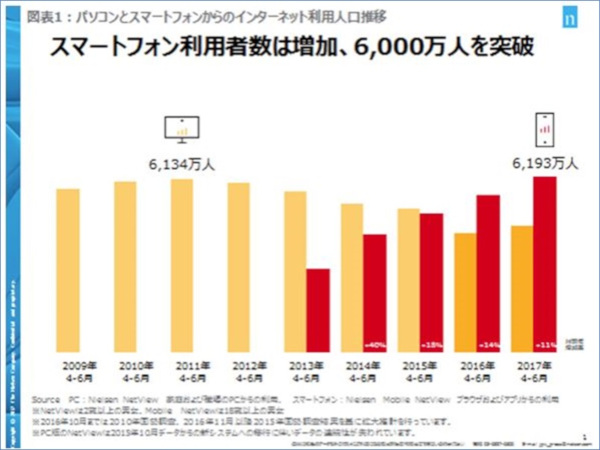
調査会社ニールセンのデータ
インターネットの利用スマホだけが増加
2018/10/19

2017年からインターネット利用者数が増えたデバイスはスマートフォンのみ。
スマホ利用者は増加が進み6,100万人超、そしてスマートフォンのみでインターネットを利用する人が全年代で増加し、特に30代では174万人増加(図1)
50代以下はスマートフォンからインターネットを利用する人が最も多い
2017/11/28

2017年第2四半期(4月から6月)のスマートフォンからのインターネット利用者は6,193万人となり、2011年のPCからのインターネット利用者数のピーク時に並んだ。スマートフォンからのインターネット利用者の増加率をみると、3年前の2014年から年々鈍化しているものの、昨年同時期と比較をして+11%と2桁成長(図1)。
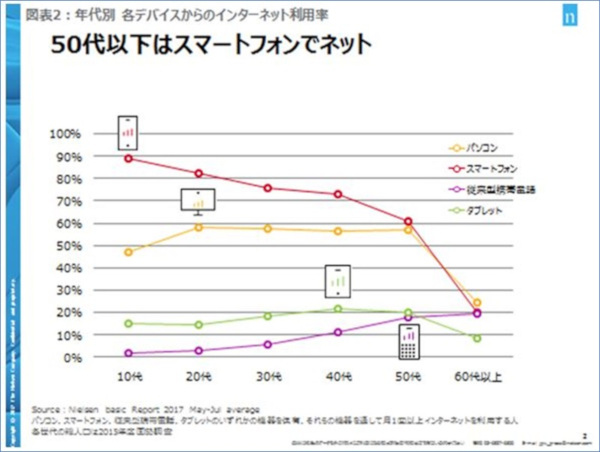
50代以下はスマホでネット
2017/11/28

年代別のデバイスの利用状況では、50代以下ではスマートフォンからのインターネット利用者が最も多く、60代以上では、PCからのインターネット利用者割合が24%と最も多いものの、スマートフォンからのインターネット利用者も約20%となっています。
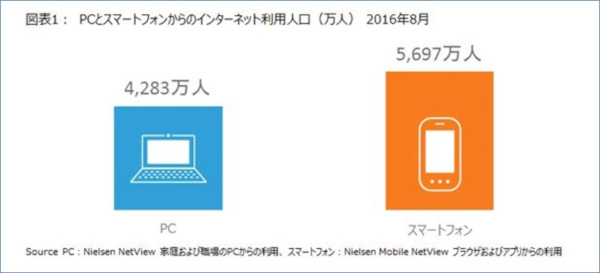
スマホのインターネット利用者数は、PCからの利用者数の1.33倍
2016/09/28

スマートフォンからのインターネット利用者数は2016年8月時点で5,697万人となり、パソコンからの利用者数4,283万人の1.33倍の規模(図表1)
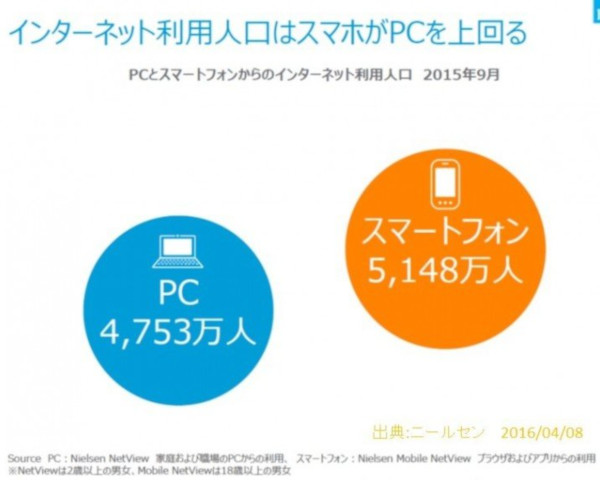
インターネット利用人口はスマホがPCを上回る
2015/09/30

スマホのインターネット利用者数5,148万人、PCからの利用者数は4,753万人
パソコンに縁がなかった人たちはインターネットにも縁が少なかった
スマホの登場で今までネットに縁がなかった人たちもインターネットの世界に簡単に手軽に接続できる
パソコンの様な面倒な設定も、立ち上げからネットへの接続までの手順も不要でスグにインターネットに接続できるスマホの登場が一気にネット人口を押し上げた。
スマホの登場がインターネットの世界を劇的に変えた
移動しながらでも簡単にネットへの接続ができ、欲しいときにすぐに検索ができ、そのままお店へ電話できる便利なスマホがインターネットの世界を変えた。
スマホ対応の必要性は、以上の統計情報からもお分かり戴けると思います。
スマホの登場がインターネットの世界を劇的に変えた。
スマホ対応していないと、
本来なら取り込めていたハズの顧客を、失っていたかも知れないのはお分かり戴けたでしょうか?
スマホ対応していないことは、そのまま機会損失に直結していると言えます。
あなたのサイトがスマホ対応しているかどうか?
調べるのは簡単です。
あなたご自身で、スマホからあなたのホームページにアクセスしてみるのです。そして、
✅スマホで見やすいか?
✅スマホで操作しやすいか?
✅スマホで分かりやすいか?
✅スマホで素早く表示されるか?
✅スマホからタップで簡単に電話がかけられるか?
などをチェックしてみてください。
あなたのホームページが以上をクリアしていたら、スマホ対応はご心配いりません。
次はGoogle対応(MFI:モバイル ファースト インデックス)です。この件はまた、別の機会に。
Googleも進め・薦めたスマホ対応
モバイルを前面に
Googleウェブマスター向けブログで発表してきている。
Googleが提唱し、Googleが決定し、Googleが実施するインターネットの憲法ともいえる施策の数々を、直近のものから順に遡及してお伝えします。
モバイルファーストインデックスを開始
2018/03/27

Googleのクロール、インデックス、ランキングシステムをモバイル版のページを使用し、主にモバイルユーザーが探しているものを見つけやすくします。
この記事に大きく関連する記事は、↓↓↓↓↓↓↓こちら↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓
クリックされない理由検索結果にあっても

↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑
ページの読み込み速度をモバイル検索のランキング要素に
2018/01/18

2018年7月よりページの読み込み速度をモバイル検索のランキング要素として使用する。
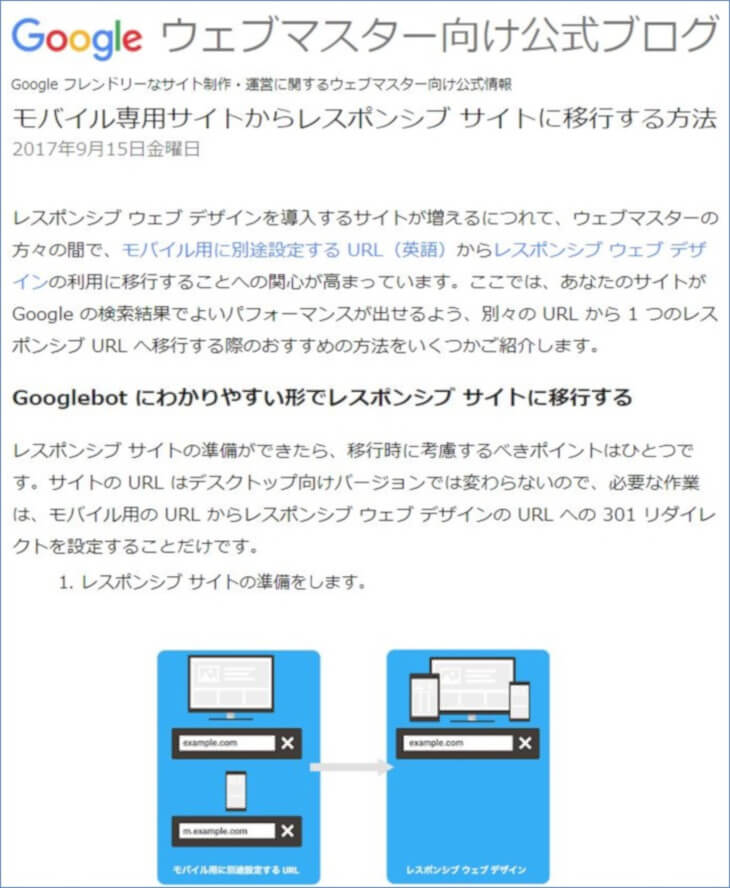
モバイル専用サイトからレスポンシブサイトに移行する方法
2017/09/15

パソコン専用URLとモバイル専用の別々のURLから1つのレスポンシブURLへ移行する方法を伝えている。
モバイル ファースト インデックスに向けて
2016/11/05

モバイルファーストインデックス登録に向けた実験
Google検索のインデックスは、将来的にモバイル版のコンテンツが主に使用されるようになる
- パソコン主・スマホ副ではなく、スマホ用のコンテンツが主とする必要がある
- パソコン用のコンテンツしかないサイトはスマホ用に同等のコンテンツを揃える必要がある
- レスポンシブデザインでサイトが制作されている場合は、何も変更する必要がない
- モバイル専用サイトがあっても、パソコン専用のサイトよりコンテンツが少ない場合は、モバイル専用のサイトのコンテンツの充実を図るか、パソコン専用サイトをレスポンシブデザインでモバイル専用サイトと統合する
モバイルユーザーが簡単にコンテンツにアクセスできるように
2016/08/24

ユーザーがモバイル検索結果からコンテンツに簡単にアクセスできないページは、これまでより低く掲載される
新しいランキング要素
新しいモバイル フレンドリー テスト ツール
2016/05/19

ウェブをさらにモバイルフレンドリーにするために
2016/03/17

サイトがモバイルフレンドリーかどうかをモバイル検索でのランキング要素の一つとした2015/04のモバイルフレンドリーアップデートを、モバイルでも見やすいページが検索結果でさらに多く表示される様にアルゴリズムのアップデートを段階的に行っていく。と
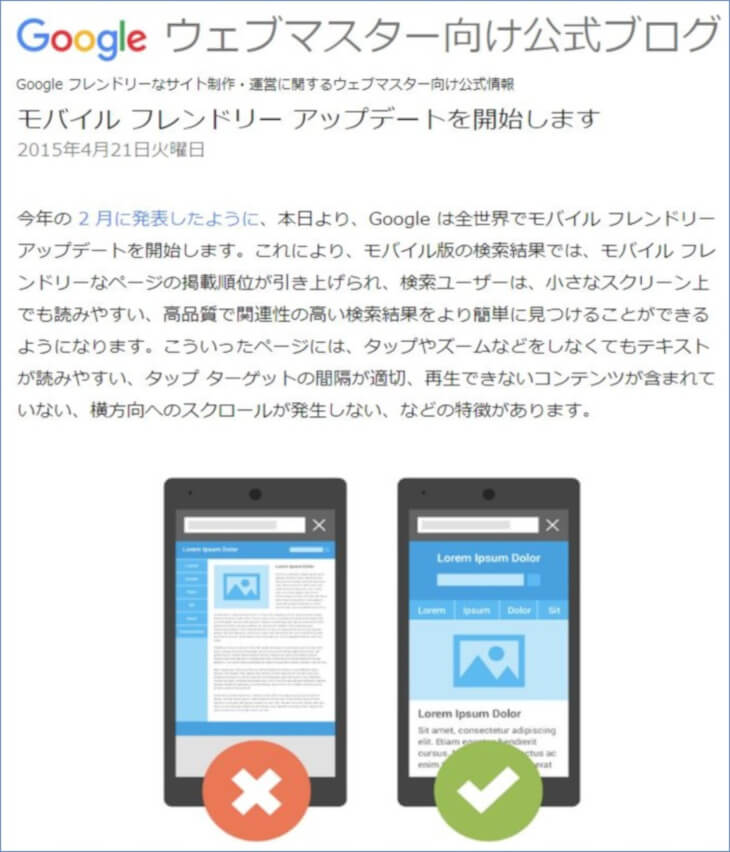
モバイル フレンドリー アップデート開始
2015/04/21

検索ユーザーは、小さなスクリーンでも読みやすい、高品質で関連性の高い検索結果をより簡単に見つけることができるようになります(モバイル版の検索結果では、モバイルフレンドリーなページの掲載順位が引き上げられる)
あなたのホームページをチェックする
あなたご自身であなたのスマホであなたのホームページをチェックしてみることを強くお勧めします。
なぜGoogleモバイルフレンドリーテストだけでは不充分なのか
- モバイルフレンドリーテストはWebサイトがスマホ対応できているか確認する方法の1つでしかない(但し充分ではないから)
ご覧いただける様に、テストするURLを入力する必要があります
モバイルフレンドリーテストで確認するには全ページのURLを別々に入力して行う必要があります。
特定のページのみURL確認するだけでは不十分です。
②モバイルフレンドリーテストは指定したURLでしか行いません。
あなたは全部のページのURLを入力してモバイルフレンドリーでテストをしますか?
巷にはトップページだけ、あるいは数ページだけスマホ対応したホームページもあります。
しかしこれでは、Googleモバイルファーストインデックスに対応していないばかりか、肝心なのは、あなたのホームページに訪れてあなたのお客様になってくれるかも知れない人たちにフレンドリーでないからです。
Googleモバイルフレンドリーテストに全ページパスしても。
Googleモバイルフレンドリーテストでテスト・確認できる内容は5つ
① スマホ表示で文字が小さすぎないか?
パソコンでの表示想定の文字の大きさ(フォントサイズ)ではスマホ表示では小さすぎて読めません。
② スマホ用の表示設定がされているか?
ビューポートが設定されていないコンテンツは、2カラムや3カラムがそのままスマホで縮小表示され読めないし操作も困難です。
③ スマホでは互換性の無い機能が使われていないか?
Flashは標準的な機能ではない為、スマホでは画像などが表示できずブランク(空白)表示となってしまいます。(パソコンでも設定が必要で面倒をかけます)
④ ボタンやLINKの間隔が狭すぎないか?操作できるか?
パソコンでのマウスクリック前提のボタンやLINKの間隔は、指先でタップするには狭すぎて操作できません。
⑤ コンテンツがスマホ画面からはみ出さないか?
パソコンの大きな画面想定の画像や記事がスマホの横表示からはみ出します。
何故そんな必要があるのか
モバイルフレンドリーテストだけでは、充分なモバイルフレンドリーであるかを確認できないからです。
① スマホからタップで電話できるか?
- 電話番号表示があってもスマホから電話をかけることができるかチェックできません(電話番号表示をメモして後からダイヤルするなどあり得ません:利便性の欠如)
- 電話をかけることができても特定の位置限定(ページトップや特定のページだけ)では本来のフレンドリーとは言えません(スマホは電話でもあるわけです)
② スマホからでも入力し易い問い合わせフォームがあるか?
利用者が問い合わせを行う場面を想定して最適化した問合せフォームを設置すべきです。
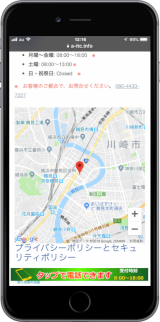
③ Googleマップが表示され、スマホからあなたのお客様になってくれるかも知れない人たちにを案内してくれるか?
- Googleマップを利用していてもスマホで適切な大きさでの表示ができるか分かりません
- Googleマップを設定していてもスマホから道案内機能か有効にできるか分かりません
④ パソコン用の大きな画像(面積や容量)はスマホでの表示に時間がかかりすぎ離脱の原因になります
不十分なスマホ対応
スマホからアクセスしたにもかかわらず、「スマホサイトに切り替えますか?」などのメッセージを出して、利用者に不便な思いをさせていないか?
- 画像の左から1,2,4番目はスマホからアクセスしているのに、スマホ用サイトに切り替えますかのメッセージが出る「ナンセンス」で利便性に欠ける2重開発。
- 画像の3番目は、スマホでパソコン用サイトを表示し「スマホサイトはこちら」ボタンを表示させるユーザーの利便性に欠ける2重開発。スマホサイトに切り替えると「パソコンサイトはこちら」ボタンが表示される。スマホでパソコン専用サイトを見ても文字やボタンが小さすぎて判読も操作も困難。明らかにパソコン主・スマホ副nサイト。これではモバイルファーストインデックスに対応できていない。
2重開発は、今後もずうっとGoogle対応やメンテナンスで2重の費用(コスト)がかかります。
あなたのスマホで直接ホームページの内容をチェックする必要があるのです
あなたのホームページはスマホのタップで電話をかけられますか
電話番号は確かに表示される、けどタップで電話できますか?
トップページだけ、あるいはページの上部だけではないですか?他ページすべてで電話できますか?
Googleマップで道案内できますか
あなたのホームページの問合せはスマホから入力し易いですか
あなたのホームページをスマホ最適化する
単なるスマホ対応よりスマホ最適化があなたのホームページに必要です。
ページのどこにいても、どのページにいてもタップでスグに電話できます
スマホからGoogleマップで道案内します

あなたのお客様になってくれるかも知れない人はGoogleマップでご案内します。
スマホからでも入力し易いお問合せフォームも用意します

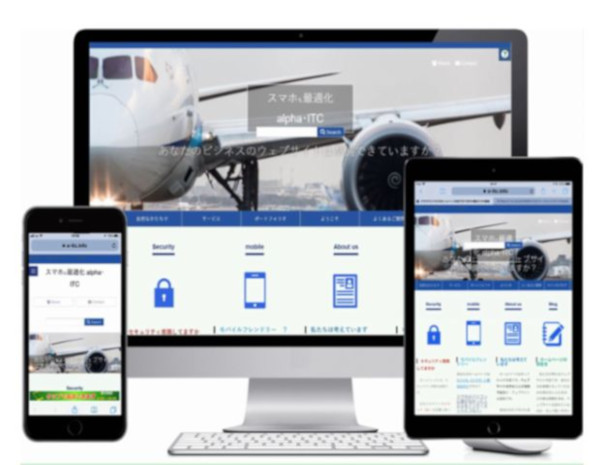
レスポンシブウェブデザインの優位
- 画面のサイズに合せて画面表示を最適・適切に切り替えることができる
- ランディングコストも抑えられる(メンテナンス)
- 1つの記述(ソース)でサイトを構築するため1つのURLでSEOにも効果があります。
- Googleも推奨しています。
モバイルフレンドリーテストにパスしてモバイルファーストインデックス対応済
お問合せください
あなたはこの様なスマホ最適ホームページが欲しくはないですか?
あなたの連絡をお待ちします。


スマホだけでなくパソコン・タブレットにも最適化されたホームページが欲しくはないですか?

基本的な内部対策SEOも設置済みで、今後の保守も優位です。
ホームページは作るだけでなく、サイトオーナーのあなた自ら・あなたのスタッフが育てて行くものです。
汎用CMSのConcrete CMS(concrete5)で制作したホームページは、作り上げた後のメンテナンスやページの追加をブロックを積み上げる感覚で、ワープロで文書作成ができる方なら外部のホームページ作成業者に頼ることなくコンテンツの追加・編集ができます。

https://concrete5-japan.org/news/big-announcement/