編集対象の画像をピクチャフォルダからキャンパスにドラック&ドロップする
画像編集
Nikon D7000+Tamron SP 70-300mm F4-5.6 Di VC USDで撮った大好きな翡翠(カワセミ)
画像のリサイズと圧縮
上の画像はサイト掲載の為、容量の圧縮処理をしています。
- 原画(Nikon D7000)4,928×3,264ピクセルで8.08MB 2014/05/24
さすがにこのサイズをアップできません。
- リサイズ(GIMPで)700×464ピクセル372KB
これでも、スマホ表示などでは、画像容量が遅延表示の原因となります。
- 画像圧縮(TinyPNGで)700×464ピクセル88KB
ここまで圧縮しても綺麗に見ることができます。
画像の編集・加工
あなたは、画像編集にどの様なアプリを使っていますか?
Windowsに標準で添付されているペイントとか簡単なものは除いてください。
あと、WindowsのSnippingToolで画像を切り取ってExcelなどで加工する技ものぞいて、ここではフォトショップなどを指します(さすがにフォトショップは高額すぎますが・・・、
無料のツール(知ると重宝する②画像の最適化で紹介しているGIMPなど)作成ソフトもありますし、十分だと思ってたりも・・・しますか?
例えば、バナーを作るという作業は多岐に渡りますが、プロ並みのデザインをしようとすると、GIMPでも・・・かなりの時間がかかります。
無償のGIMPですが、結構な機能があり使いこなすにはかなりの努力が必要になります。会社でフォトショップを使っている人が自宅ではGIMPと言う人にはさほど難しいわけではないと思いますが・・・、
正直に申し上げて私は特定の機能しか使っていないためGIMPを使いこなせているとは言えません。
素人でも簡単にプロ並みのバナー作成ができる
今回ご紹介するこのツールを使えば、短時間で画像の編集・加工ができます。
難しいと感じることなく、直感的操作でサクサクと、画像の編集が出来ます。
どの様に簡単にできるかというと、
・マニュアルが不要(※)で、直感的に作業ができる。※別途動画マニュアル有り
・画像サイズの調整や変更がとてもシンプルにできる。
・全く初めてでもわかりやすい操作画面がある。
なぜ画像編集が必要か?
あなたのホームページ(ブログなども)に訪問してくれるお客さんの目を最初に引きつけるのは、圧倒的に「画像」だからです。
人間の脳は、テキストに比べて画像データを処理する方が60,000倍速く、
さらに、65%の人はテキストより画像により学ぶ方を好みます。
「インスタ映え」という言葉が流行するように、・・・
バナー制作をしていきたい方に必須の機能がこれだけ揃っていて簡単なツールは他のツールではありません。 (私が知る限り)
しかも、素材もビジネス用や吹き出しなど、たくさん揃っているので、フリー素材を探す手間も省け、素人にとって、とても素晴らしい内容が詰まっています。
その名はGaraku
Garakuはデザインをやったことがない初心者や デザインに苦手意識のある人も直感的に操作ができ マニュアルなどを見なくてもプロに依頼したような 画像を作ることができます。
1から画像を編集する

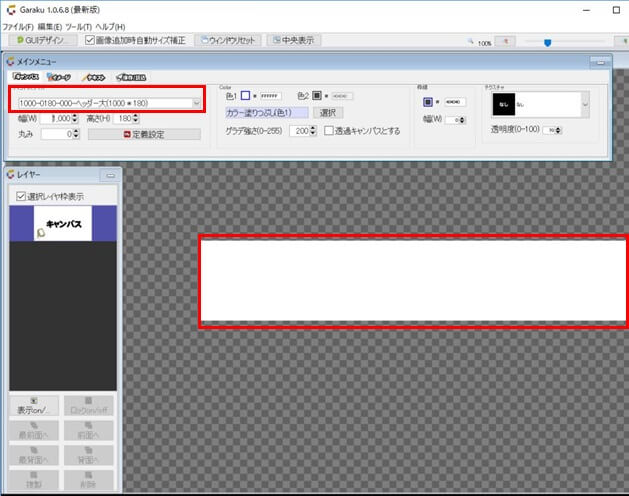
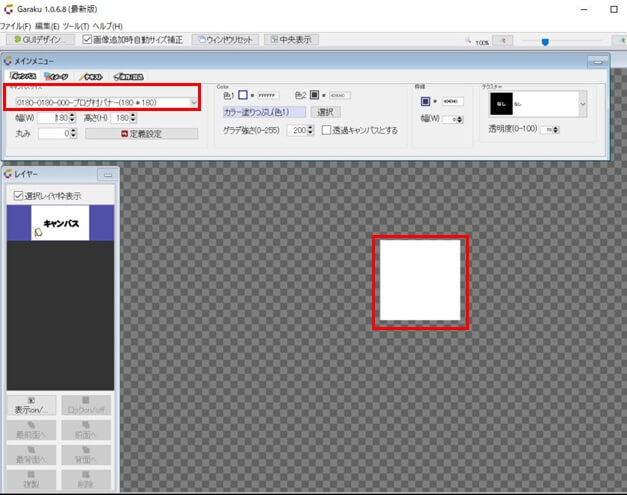
Garakuを起動して、キャンパスサイズを指定する
・キャンパスサイズは、目的に合ったサイズを別途登録して使用もできる。
・ここでは、180×180のブログバナー用に登録したキャンパスを例として選択

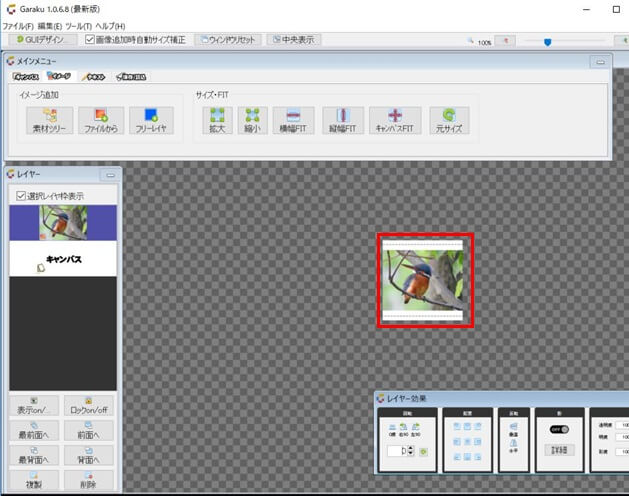
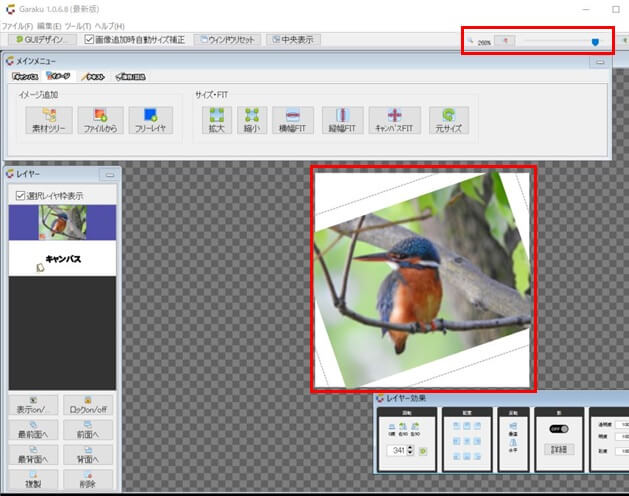
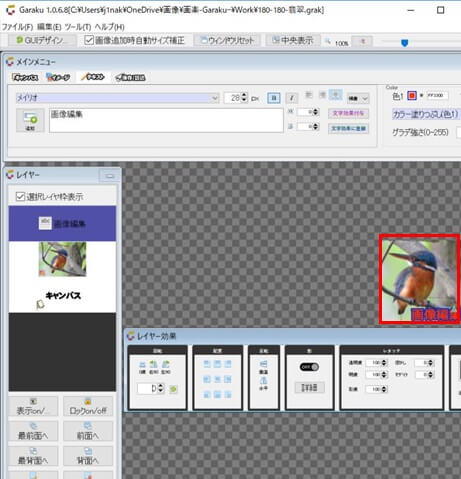
編集対象の画像をピクチャフォルダからキャンパスにドラック&ドロップする

・元画像のサイズ・比率(640×480、1.34 vs 1)からキャンパスのサイズ・比率(180×180、1 vs 1)に自動的に変換される
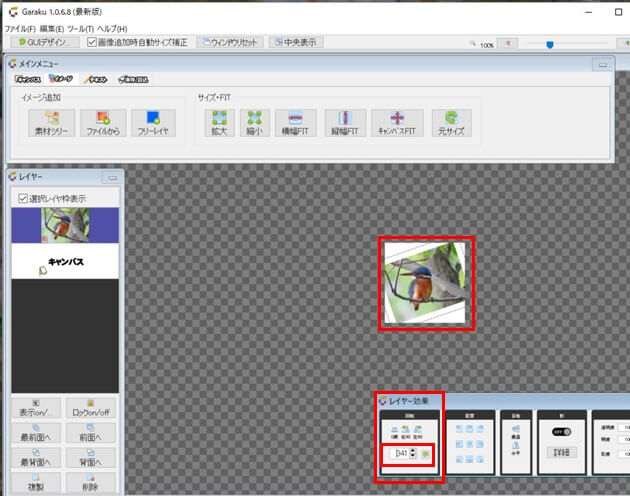
・レイヤー効果で、回転(角度)、配置、などを調整 ➡角度を341度に、

・表示ズームを調整 ➡ 266%に

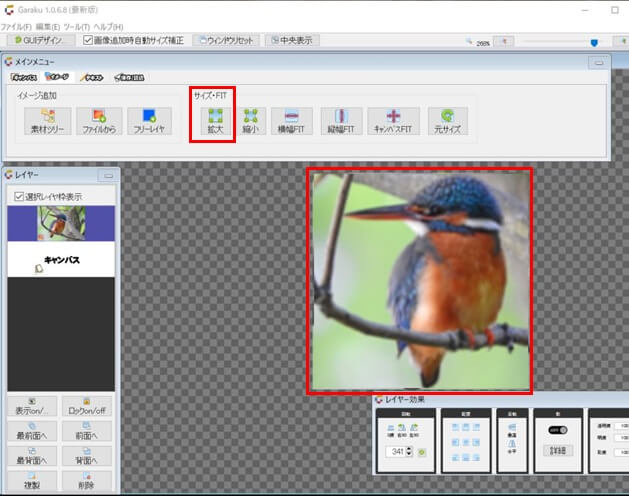
・サイズ・FITで、拡大、縮小、など・・・➡白い部分がなくなるまで画像を拡大(途中で画像をつかんで(画像クリックで+表示をしてから)位置を調整しながら)

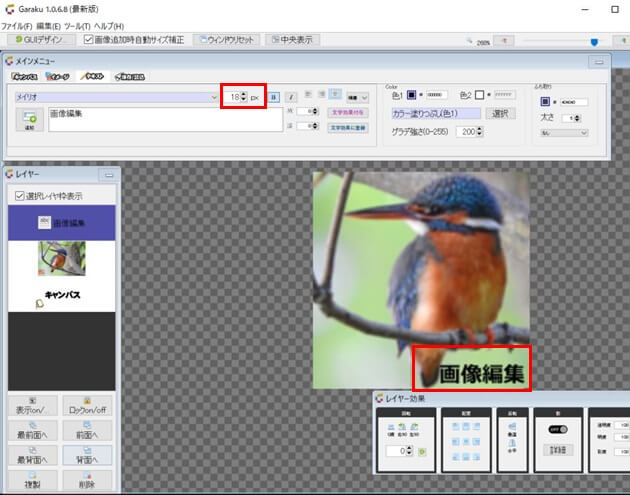
テキストを挿入する

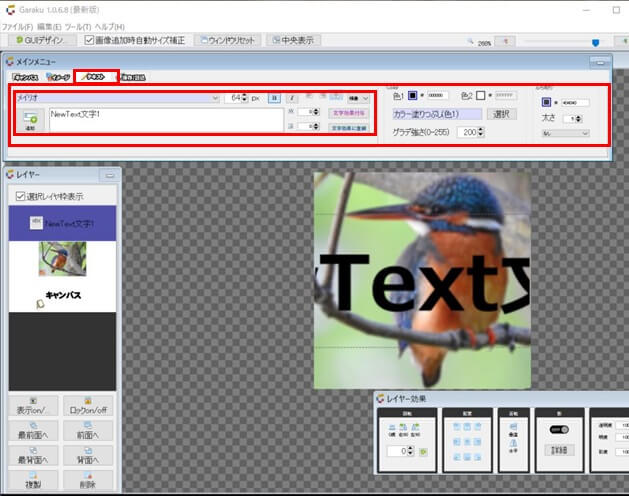
・メインメニューの「テキスト」タブ ➡ (+)追加でNewText文字1

・テキストの入力(画像編集と入力)
・テキストのフォントとサイズ指定(メイリオ 64➡22)

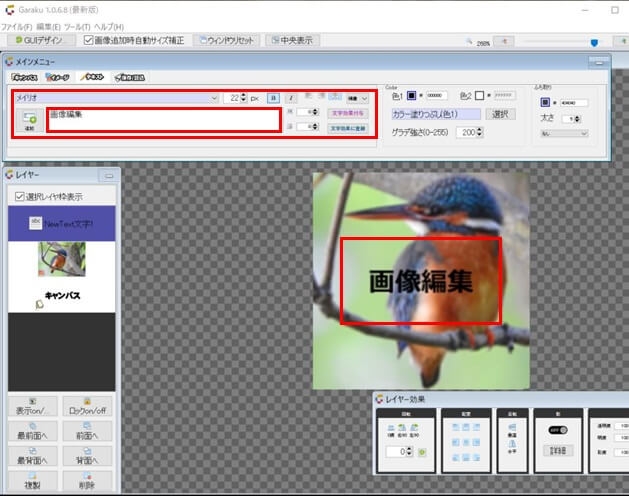
・テキストの配置(配置ボタンで位置指定、またはテキスト+表示後にドラック&ドロップで位置を移動)

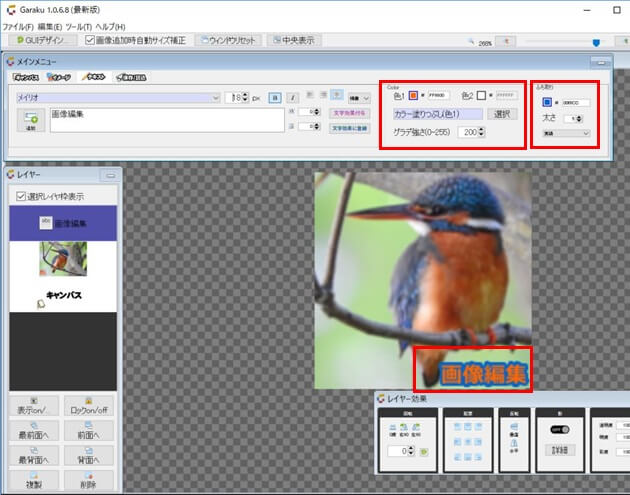
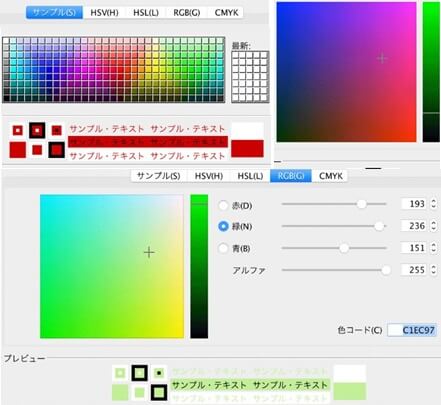
・テキストのカラー指定とふち取り指定(黒➡オレンジ、ふちどりは濃い青)
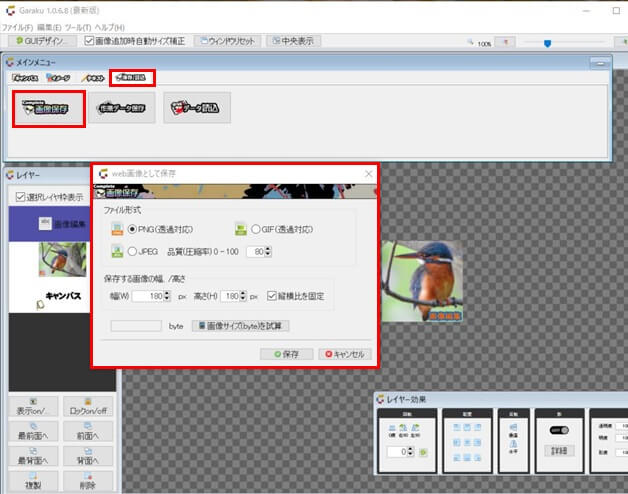
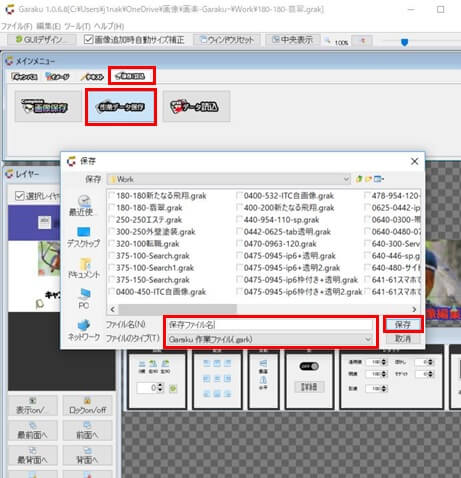
画像を保存する

・メインメニューの「保存読込」タブ ➡ 「画像保存」
・ファイル形式(PNG,GIF,JPEG)を指定、画像の幅/高さ、を指定

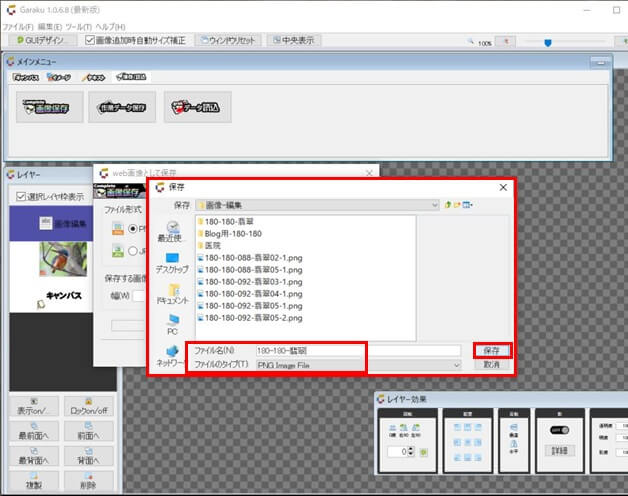
「保存」ボタンで保存先を指定し、ファイル名を付けて「保存」
保存されたファイル
後から再利用するために保存する

・メインメニューの「保存読込」タブ ➡ 「作業データ保存」
・保存先を選択し、保存ファイル名.gark で保存
・作った画像はGarakuデータ(.gark)として保存をしておくことで 一度書き出した画像も、後から何度でも編集できます。
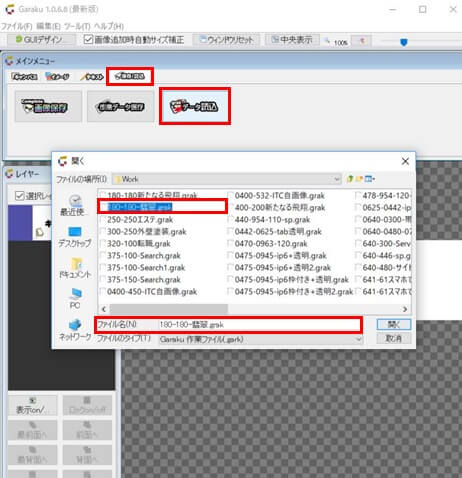
再利用するために保存したデータを呼び出して使用する


キャンペーンに併せて締切りを変更したり、 季節に合わせて挿し絵を変えたり、バージョン情報を変えたり、 ちょっとした画像の変更も簡単にできます。
文字装飾設定だけでも最初から80種類を準備と充実。 さらに自分のお気に入りの文字装飾も保存しておけるので いつでも過去に作ったデザインをカンタンに再現できます。
Garakuのキャンバスではフォントもイメージも 直感操作で自由自在に動かせて、サイズ変更や回転も 思ったとおりにカンタンに編集することができます。
画像の大きさは任意で好きな大きさを選ぶことができ デフォルトでも「ヘッダー大」「スクエアバナー」「facebook広告」 など27種類の汎用的なサイズが用意されているので バナーサイズをいちいち調べたりする必要もありません。
その上、ご自分でも好きなサイズで作れますし、頻繁に使うサイズならサイズ登録しておいて、次に使う場合は呼び出してつかうこともできます。
画像出力はPNG、GIF、JPEGから選ぶことができ、 保存品質も選択ができ、保存する前に 容量がどれくらいになるかも確認できます。
とても簡単な例ですが、このような編集ができました。
元の画像は640×480Pix236kbの.jpgです。




同じ180×180ピクセルで、左から、.png、.gif、.jpg画像
.png画像は92kb、 .gif画像は20kb、 .jpg画像は12kb
Garakuはカンタンに作れることを売りにした画像作成ツールですが 高機能デザインソフトの定番であるレイヤー機能も備わっています。 無料のデザインソフトでは一度重ねてしまった画像を 元に戻すことはできませんがGarakuでは 後からでも自在に前後の順番を入れ替えることができます。

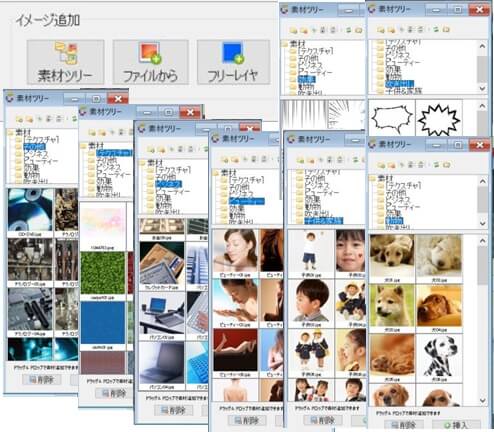
同梱の素材が充実しているのはもちろんのこと、 あなたが自分で入手した素材や撮影した写真なども 自由に取り込んで使うことができます。
Garakuでは全ての素材を個別に透明度の設定ができるので 透かしを使うことによって細部にこだわった高品質な 画像を作ることもできます。
人物イラスト、吹き出し、注目線、ボタンなどの 装飾イメージをはじめ、ビジネス、美容、学習、金融など 20種類以上のジャンルの素材が充実しているので 無料素材サイトで苦労して画像を探さなくても ある程度の画像はGarakuだけでつくることができます。
GarakuはWebデザインにこだわった画像作成ツール

GarakuはWebデザインにこだわった画像作成ツールなので 文字や画像などの色指定をHTMLコードからカラー指定 することもできます。これを使えば、背景と画像の色が 微妙に違うといった素人っぽいデザインも回避できます。
マスク加工で素材を切り抜いたり 半透明グラデーションをかけたりすることができます。 自分の手で加工をしたら多大な手間と時間を要する加工も 一瞬で施すことができるので一気にプロっぽい画像を作れます。
画像や文字に影をつけるシャドウ機能は ただ影の色や方向を決めるだけでなく、影の強さや範囲、距離など 細かい設定をすることができるため、広く薄く影を敷いたり、 短く濃く影を敷いたりと、背景や周辺のオブジェクトに合わせて 細かい設定が可能なため、高品質な画像をつくることができます。
もし操作をミスしたり、やり直したいと思ったときでも 操作を戻せる機能がついているので安心です。
Macにも対応しています。 市販されているツールの多くはwindowsのみしか 対応していないことが多いですが、Garakuは Macにも対応をしているため、環境を選ばず誰でも 使用することができます。
Garakuはマニュアルなどなくても直感的な操作で 誰でも画像が作れてしまうツールですが、 使い方がわからない時やもっと使い倒したい時には 動画マニュアルも完備されているので これを見ればもう迷うことはありません。
1日あたりたったの27円
Price:価格
1日あたりたったの27円(1か月あたり817円)
但し、Garakuは年間契約が必要です。
1ライセンス:9,800円/年(税込み)
(1年ごとの更新制です。使わなければ更新を停止することもできます)
1日あたり27円(9,800÷365=26.85円)
1か月あたり817円(9,800÷12=816.67円)で使うことができます。
画像編集・加工アプリが1日当たりたったの27円であなたの思うまま
関連記事 ➡ 知ると重宝する①画像処理
関連記事 ➡ 知ると重宝する②画像の最適化




