なぜその様に言い切れるのか?
➡それは、
☑ ほとんどのホームページは、
制作をホームページ制作会社に丸投げされているからです。
☑ ほとんどのホームページは、マーケティングを考えて作られていません。
☑ ほとんどのホームページは、
作った切りとか、ホームページオーナーさんに見てもらえていません。
☑ ですから、ほとんどのホームページは、利用者に優しくないのです。
なぜ、この様なことが起こっているのでしょうか?
利用者に優しいホームページ

内容

ホームページを作る(作った)目的は何ですか?
ホームページの目的はなんですか
多くのホームページは、ホームページを作った事で満足(自己目的化)し、そこで停滞している。
多くのウェブサイト(ここからはホームページと表記)は集客にも、売上げにも、利益を上げることにも寄与していない。
別の言い方をすると、ホームページは集客にも、売上げにも、利益を上げることにも利用出来ていない。
ホームページは作って終わりではなく、サイト訪問者の為に利用・活用していくもの
ホームページの停滞
ホームページを作っただけで満足しているか、どうしようもなくてあきらめている。
いずれにしてもこの時点でホームページは停滞している。
結果と原因
残念な結果、
ホームページは役に立たない、名刺代わりの様なものと思ってしまっている。
そして、それ(集客、売上げ、利益への反映)を、ホームページのせいにしている。
ホームページの責任?
しかし、それ(ホームページ)を作った責任は追及しない。
- 何が原因なのか分からないから、
- 専門外と思っているから、
- 過ぎ去ったものと考えているから、
- 失敗した事だから
- 追求しないというより、考えない様にしている。
まるで「君子危うきに近寄らず」とでも言う様に追求出来ない。
うやむや
根本はホームページを作った方(※)の責任なのに
- 「ホームページを作っても、思った程の意味がない」と、
- 「ホームページを作る際に抱いたものが実現できていない」と、
多くのホームページ・オーナーが思っている。
- ホームページ制作会社に100%の責任がある訳ではない
- ※ホームページ制作会社の責任は、ゼロではない
混同
ホームページは、道具であって、その道具を利活用出来ていない事が原因
そしてその真因は、
- ホームページを作る動機が他でもやっていること(不純)でしかなかったこと。
- ホームページで集客出来き、売上げが上がり、利益も出ると聞いた(だまされた?)から
・目的が明確でなかった事
- 他がやって成功したから、他がやっているから必要に迫られて
- 知名度アップ、ホームページそのもののへの淡い期待
見直し、棚卸し
ホームページは道具です、道具を上手く使いこなすのはホームページ・オーナーの責任です。
ホームページを使いやすいものにする事が、Web制作会社の責任です。
ホームページから利用者に有益な情報を発信するのは、ホームページ・オーナーの仕事です。
手段と目的
これらを、明確に把握し、理解していないから手段と目的を取り違え ホームページを作る事が目的化しているのです。
責任
この辺の責任は、Web制作会社の提案の仕方に、問題が無い訳ではないが、一番の責任はホームページ・オーナーにあります。
専門用語表現になって申し訳ないですが、あらゆるビジネスのIT化の為の要件定義は発注者の責任※01です。
何度も言いますが、ホームページを運営するのはホームページ・オーナーです。
顧客目線で
ホームページを運営し易くするのは、Web制作会社の責任です。

目的は利用者に有益な情報を提供
もう一度見直してみませんか? ホームページを作る(作った)目的は何ですか?
「画像の所在」※01、出典 SEC-IPA(超上流から攻めるIT化の原理原則17ヶ条 - 情報処理推進機構)←わずか16ページ小冊子ですが、IT化の根本が書かれています。クリックで表示&ダウンロードできます。
あなたのホームページ見直してみませんか?
もう一度目的を
あなたが既にホームページをお持ちなら、ホームページの目的を見直すことから。
そして、もしかしてホームページを初めてお持ちになりたいとお考えなら、あなたがホームページを何のために待ちたいのか、その目的を真剣に考えてみるべきです。
もちろん、ご相談戴いても構いません。
「原理原則17か条」は根本的で大事なことですが、もちろんしゃくし定規なことを私たちが言うつもりも・お願いすることもございません。
やさしく・丁寧にお伝えして行きます。
あなたと私たちのアプローチを「」の中から、特にホームページ作成に必要なことに絞ってこれからお伝えして行きます。
以下は、IPA 独立行政法人 情報処理推進機構の「超上流から攻めるIT 化の原理原則17ヶ条」から引用し、ホームページ制作において重要と思われる部分を抜粋した上で、ホームページ制作の要件定義に特化した形に、加筆・修正しています。 (尚、原文はここから参照&ダウンロードできます。)
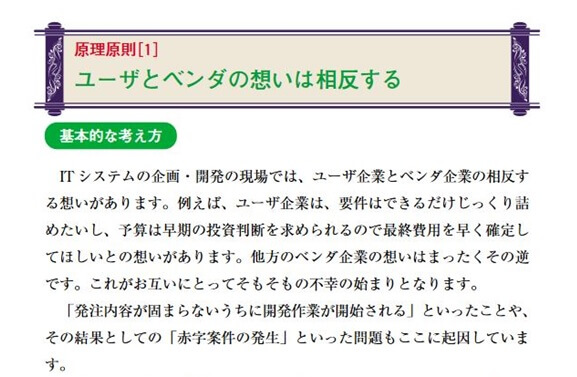
原理原則17ケ条から
ユーザとベンダの想いは相反する

あなたの想いと私たちの理解が違ってしまったら良いホームページはできません。
充分な時間をお互いに確保し齟齬の起きないようにしていきます。
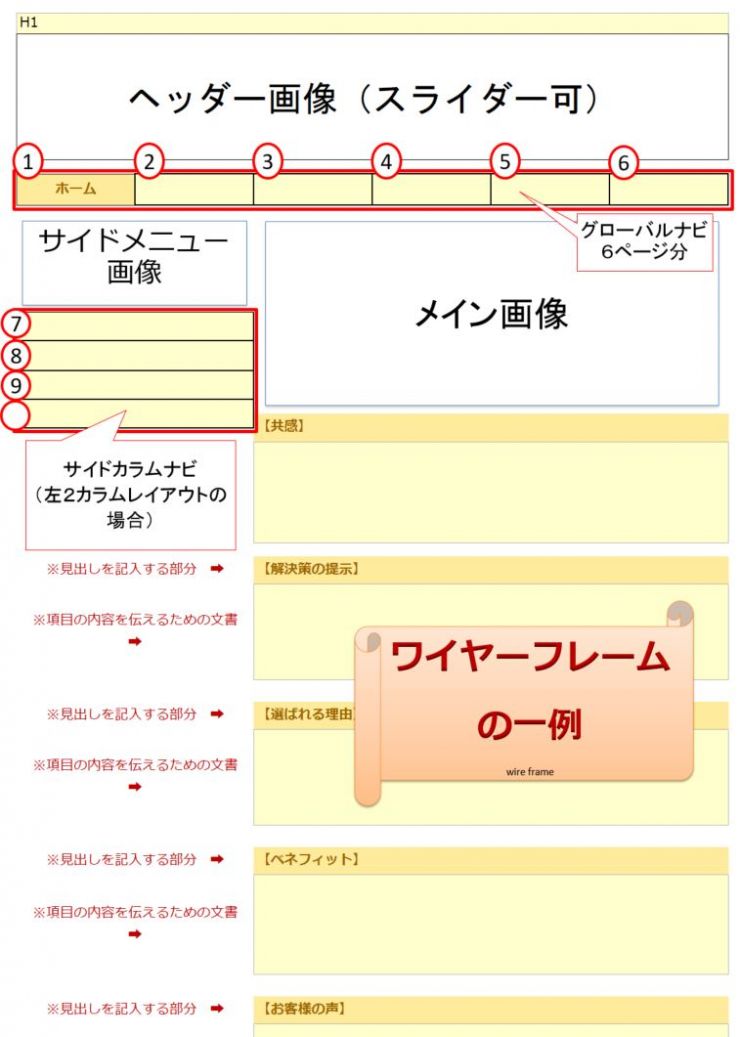
話し合いの内容をヒアリングシートにまとめ、ホームページの全容を「ワイヤーフレーム ※01.」にまとめて、お互いに確認していくことで進めて行きます。
※01. ワイヤーフレーム:ホームページのレイアウトを定める設計図のこと。
実際のデザインやコーディングなどの作業に入る前段階で作成し、完成イメージを「見える化」することが目的で作ります。
(私たちのワイヤーフレームは、ページごとに重要なイメージと文言を含みます。)、実際の作業に入ってから「あの項目が足りていなかった」「作ってみたら意外に見づらくて作り直しになった」などのトラブルを防ぎます。
例えていうなら「本格的な絵を描く前のラフ画ということです。」

「行動のお手本」
- あなたと私たちは、お互いの責任、義務、想いを知る。
- あなたは私たちとの役割分担を明確にし、ホームページ制作の話し合いに積極的に参加する。
- あなたも、「ホームページのありかた」を理解する。
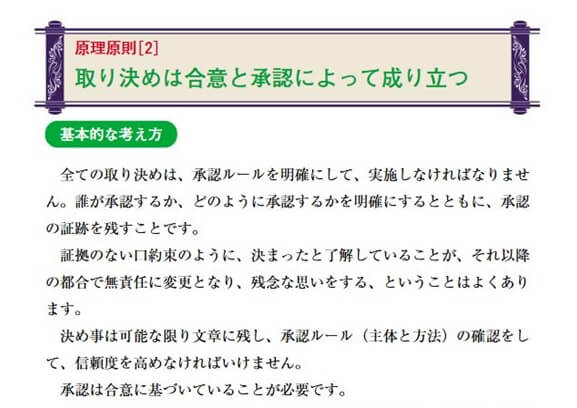
取り決めは合意と承認によって成り立つ

あなたとの話し合いの結果で出来上がってくる「ワイヤーフレーム」が出来上がり、あなたの承認が受けられるまで、実際のホームページ開発には入りません。
「行動のお手本」
- あなたは、未確定の要件(要求・要望・取り決め)を先送りして次に進まない。
- 私たちは、主要な要件のめどが立たないまま先に進めない。
- あなたと私たちは、未確定要件によるリスクを早期に低減するために施策する。
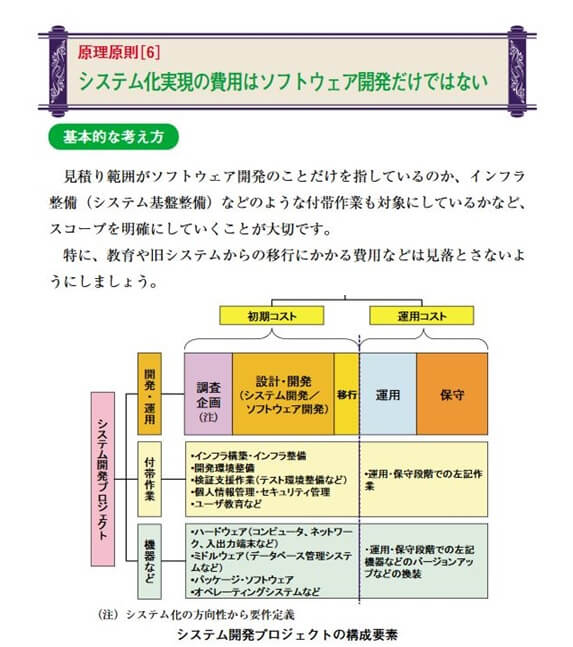
システム化実現の費用はソフトウエア開発だけではない

プロジェクトのスタート(説明・見積提出・契約後)から費用が発生します。
ヒアリング・打ち合わせからプロジェクトのスタートとなります。ヒアリングシートとワイヤーフレーム承認後から実際の開発(ホームページ制作)となります。
- あなたは、依頼する範囲・内容をもれなく洗い出し、提示する。
- 私たちは、見積もりに含まれる内容と根拠を明確化する。
- あなたは、運用・保守も見据えた体制を作る。
要件定義は発注者の責任である

どの様なホームぺージを作りたいのかを定義することです。あくまでもあなたのお仕事であり、あなたの責任で行うものです。
要件の定義があいまいであったり、検討不足のまま、私たちに開発を依頼した場合、その結果としてコスト増、納期遅れ、品質低下を発生させる恐れがあります。
その責任を受注者(私たち)に負わせることはできません。
要件の定義・確定は発注者(あなた)の責任で行うものですが、受注者(私たち)をうまく活用し、補うことが有効です。
その上で私たちはあなたの側に立った支援を提供します。
ただし、私たちが支援する場合であっても、要件定義で作成した成果物(ワイヤーフレームの確認と承認)に対する責任はあなたにあります。
「行動のお手本」
- あなたは、要件を決め、責任を持つという意識のもと行動してください。
- あなたは、要件定義段階で私たちをうまく活用する。
- 私たちは、あなたの側に立った支援を提供する。
要件定義はバイブルであり、事あらばここへ立ち返るもの

合意のベースとなるものは常に要件定義書(ワイヤーフレーム)です。具体的な開発工程よりも、むしろ、要件定義の合意形成時点での吟味が重要です。「決定先送り型」の要件定義では、あいまいな海図に基づく航海のようなもので、早晩プロジェクトが破綻します。
「行動のお手本」
- あなたは、安易に変更できない「重み」を認識して要件定義の為の内容を提示する。
- 私たちは、安易に回避できない「責任」を認識して要件定義書から開発を受託する。
- あなたと・私たちとも、以降の変更はすべて要件定義書をベースとして議論する。
優れた要件定義とはシステム開発を精緻にあらわしたもの

要件定義工程では、ホームページ要件を整理・把握し、その実現のための機能要件をしっかり固めます。あわせて性能、信頼性、セキュリティ、移行・運用方法などの非機能要件、あなたの望むホームページの特有の件も洗い出します。また、将来の方針を見込んで稼働環境を定めることが大切です。流行に流されず、ルールを定めることです。
「行動のお手本」
- あなたは、機能要件、非機能要件などをもれなく洗い出す。
- 私たちは、特に非機能要件の定義で専門家としての支援をする。
- 双方の強力で、プロジェクトを固め推進する。
表現されない要件はシステムとして実現されない

この原則は、建築における施工主と工事業者の関係にあるように、発注と受注における常識です。しかしIT化(ホームページ制作もIT化の一部)においては往々にしてこの原則が成立しない場合があり、「行間を読め」、「言われなくても常識」、「言った言わない」など表現されない要件が、両社のトラブルの原因になります。
「行動のお手本」
- あなたは、文書・モックアップ(試作や展示などのためにつくられる模型)などの手段を講じて、要件を表現しつくす努力をする。
- 私たちは、行間を読むのではなく、きっちりと確認をとって進める。
数値化されない要件は人によって基準が異なる

要件定義では、定量化できるものは、極力、数値化します。数えられないものは定義できません、「大きい、小さい、早い」などだけでは、人によって「ものさし」が異なります。
「行動のお手本」
- あなたと私たちは、協力して、定量化できる要件は極力数値化する。
「今と同じ」という要件定義はありえない

これは、ホームページをリニューアルする場合のお話となります。
「今のホームページの内容と同じでよい」という要件定義は、トラブルの元です。
「同じ」という言い方が正しく伝わるのは、具体的かつ存在する個別の形を持ったものについてです。
実現機能レベルで同じと言う言葉を乱発しないようにしたいものです。「今と同じ」でも要件定義は必要です。
そもそも同じでよいなら再構築する必要はありません。
よくないから再構築するというところから発想したいものです。
現行ホームページの調査をする場合は、ホームページの機能を洗い上げ、新ホームページの実像を明確にするだけでは不十分です。
現行ホームページをどう使っているか、という点から調査をしなければなりません。
「行動のお手本」
- あなたは、現行ホームページと同じ機能の実現であっても、要件定義を実施する。
- あなたは、既存機能だけを見て要件とするのではなく、使われ方まで十分調査し、要件とする。
- 私たちは、「今と同じ」要件を具体要件まで問い直す。
要件定義は「使える」業務システムを定義すること

自己目的化しない
要件定義は、「使える」、「役に立つ」、「運用できる」ホームページを定義することです。
あなたは、それまでのやり方にとらわれることなく、むだなや非効率な部分を客観的に評価し、新ホームページをゼロベースで再設計することが大切です。
ホームページ作成が自己目的化して、何のためにホームページを作ったのかを見失うこともよくあります。
これにホームページ稼働段階で気が付くのでは悲劇です。要件があいまいであると判明した場合には、常に、ホームページの合目的性を高いレベルに保つことが必要です。
そして、新たなホームページが運用できるのかどうかの検証も重要となってきます。
要件定義の場に参加して、議論が横道にそれたり、枝葉末節に陥らないように助言するのは私たちの役割です。
また、あなたは、要件として定義したものが、ホームページ計画で想定したコストや期間と比べて過剰なものや、逆にあまりに多くの費用を要さずとも実現可能な要件は、専門家に遠慮することなく勇気を持って変更を進言しなくてはなりません。
「行動のお手本」
- あなたは、常にビジネス要求の視点から、ホームページ要件の妥当性を検証する。
- あなたは、シンプルなホームページ設計を心がける。
- あなたは、運用要件を要件定義の中で定義する。
- 私たちは、オーバースペックを是正し、コストショートを進言する。
要件定義は説明責任を伴う

ホームページ開発における万全なる準備は、正確な要件という情報の次工程に向けての伝達です。自分が次工程に伝える必要のある情報について、要件確定責任だけでなく説明責任を負う必要があります。
ホームページ開発の受託側から見た原則は「受託した要件として、書いてあるものは実現させる。書かれていないものは作らない。」ことです。
ホームページは決めたとおりに作られ、決めたことに理解の誤りがない限り、正しい結果を生み出します。
もちろん、プロジェクトのスタート地点で、すべてを誤りなく責任をもって確定することはできません。
決め事も、それに基づいてのシステム構築も、人間である限り、見込み違い、思い込み、決め付け、聞き違い、聞き漏れはなくなりません。
ホームページ構築は、そういったことにより発生した「誤り、漏れ」を解消していく過程ともいえます。
「要件の行間を読め」ということを要求してはいけません。基本的には当たりまえの前提や例外処理であっても漏れなく伝達する必要があります。
また、同じ言葉を聞いても頭に浮かぶものが異なるのが人間です。
発注者、受注者双方が説明責任を果たすことが、多様化した要求と、複雑化したホームページ開発において品質を確保する重要なポイントとなることは間違いありません。
「行動のお手本」
- あなたは、私たちに要件を正しく説明する。あなたのお仕事を一番理解しているのはあなたですから。
- 私たちは、要件を理解して、理解した内容をあなたに確認する。
関連記事ページ ➡ プロジェクト・マネジメント

利用者に優しいホームページとは、
[検索]をしている人が、自分の目的にあった情報を見つけやすいこと
➡ 自分の欲求や悩みを解決してくれる情報があること(見つけやすいこと)
➡ ベネフィット(商品やサービスを買うことで)を得られること
➡ 「ドリルが欲しいのではない。穴が欲しい(穴を開けたい)のだ」
関連記事 ➡ ホームページに必要な3つのこと
関連記事 ➡ HP持っている人こっちコッチできるマーケティング

関連記事 ➡いまさら不完全なスマホ対応VSスマホ最適化

関連記事 ➡ スマホ対応いいえ違いますスマホ最適ホームページ